どうもこんにちは。きょーたです。
私は、卒業後大手企業に就職したのですが、給料の低さにびっくりしてすごくショックを受けたことがありました。
給料が低くて毎月必ず引かれていく生活費。自由に使える金額がほとんど残っていないというサラリーマンの現実でした。
どうすればいいのだろうか。アルバイトをして労働するのは時給良くて1,000円程度〜です。非効率すぎるなと感じました。
頑張って稼げて月100,000円程ですよね。どうせやるならできる限り労働を使わずに稼げる上限額がない仕事を始めて
みたいと思うようになったのがきっかけです。そこで私はWebでお金を稼ぐでした。Webだったら単価も高いし
需要もあるし、アルバイトするよりもたくさん数倍、数百倍稼ぐことが可能だと感じました!
そこで今回紹介するのは、Webサイト制作で稼ぐために必要な作業をお紹介します。
情報を整理する

情報収集として最も必要になる知識がSEOです。SEO=Search Engine Optimizationと言います。SEOとは、
検索エンジンを最適化するためにアピールするといったイメージを持ってもらえたらいいです。たくさんの人が
利用されるGoogleの検索エンジンに対して上位に表示されることを目指すのがSEOということではないです。
確かに上位表示されるということは、それはそれで大切なことではありますが、ここではSEOの定義に
ついてご紹介していきたいと思います。何か調べ物をするGoogleの利用者目線になってみてください。
Googleで検索する人というのは、自分が欲しい情報をできるだけ早く、短く辿り着きたいですよね。
調べるのに何時間も費やしたくないと思います。Google側からすれば利用者の期待に応えなくてはいけません。
入力されたキーワードで期待外れなWebページを表示されるわけにはいかないのがGoogle側の意見なのです。
なのでキーワードとWebページが合致しているWebサイトを表示させます。
パーツの呼び方の理解

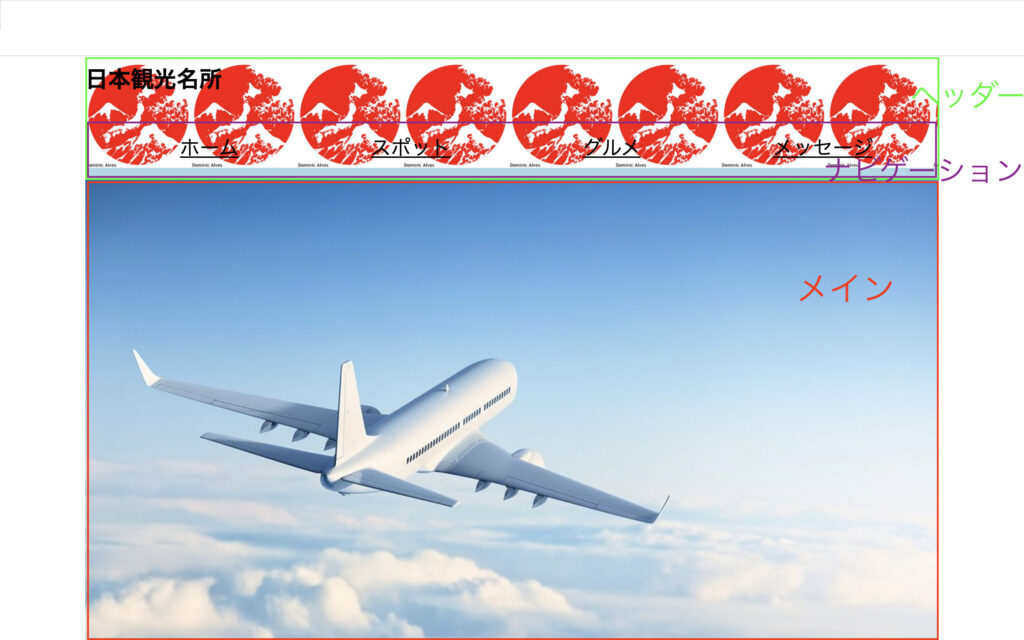
サイトを設計していくにあたってパーツに呼び方というのがあります。まず緑色で囲まれている部分です。ヘッダーと呼びます。
中に入れるのはそんなに多い情報量は入りません。しかし1番上の目立つ場所なのでヘッダーをどう作っていくのか大事に
なってきます。続いて紫色のナビゲーションです。サイトの中を誘導するメニューボタンとなります。
サイト全体を横断するようなグローバルナビゲーションと呼んで区別することもあります。
続いてメインの中のメインビジュアルになります。いわゆるメインイメージといったサイト全体の目的やサイトの色を
写真で表すようなイメージです。


上記に貼られている画像はメインの位置となります。メインはお店の情報がわかるような構成を作成したほうが良いです。
このホームページはどんな内容なのかが明確にわかるようにしてあげることが大切です。商品・サービスの詳しい情報を
メインの位置には提示させてあげることが視聴者にとってわかりやすく認識されやすいです。
メイン欄の位置に何を売りたいのか何をPRをしたいのか明確にしていきましょう!

最後にフッターになります。ページの1番下に置かれているものをフッターと呼びます。先ほど最初に紹介した時のヘッダーに対してフッターです。
フッターの中には会社案内や検索欄など簡単なナビゲーションを配置したり補足のリンクに適していると思います。
あとは、コピーライトの情報です。誰がこのサイトを書いたのか、誰が所有しているのか書かれています。
マークアップ・コーディング

HTML
HTML=Hyper Text Markup Languageと呼び、HTMLの言語をコーディングすることをマークアップと呼びます。
HTMLの言語というのは、全然難しいものではありません。誰でも習得できます。
タグというものを使って文章に印をつけていく作業になり、こちらの意図した情報を簡単に届けられる言語になります。
Webページの基本となる文書を記述するためのものです。
CSS
CSS=Cascading Style Sheetsです。先程のHTMLでタグ付けされた印を美しくブランディングして見せたりすることができ
レイアウトを読みやすくしたりすることが可能になります。
Java Script
プログラミングに入ってきますが、プログラミング言語というのは何十種類もあります。ここで私が紹介するWebの世界でよく使われているのが
Java ScriptとPHPになります。しかしながら、この2つの言語は使われ方が異なります。
Webページ内で写真がスライドしていたりだとか、アニメーションが動いていたりだとか、ボタンと押すとメニューが表示されたりといった時に
Java Scriptが使われています。このJava Scriptというのは、Webブラウザの中で処理されます。手元で見ている画面の中で何かを動かしたい時
にはJava Scriptを使うということです。
PHP
PHPというのは、例えばネットショッピングで見られるカートに商品を入れた時にカートの中を覗くとカートの中には商品が
しっかりと入っている状態であったり間違えて入れてしまった商品をキャンセルしたりできます。
このPHPという言語は、Webサーバー上にこの商品を入れた時の指示と削除した時の指示が残っているということです。
画面の中だけではなくて、サーバー上で情報を保持しているのです。このようにWebサーバー側で処理されるような言語になります。

ここまではWebサイトを制作する上で、それぞれどんな役割があるのかを紹介してきました。これからWeb業界に入ろうとしている人へ必ず通る知識を
提供したまでです。ここからそれぞれのコーディングにルールがあり書き方があります。まだまだ深いです。決まったルールとアイデアがあれば
Webページは作れるようになります。頭の悪い私でもできるようになったので誰でもできるようになります。
またコーディングの詳細については、別記事で発信していきます!ぜひ読んでみてください!
