どうもこんにちは。きょーたです。
今回の記事は、CSSのカラーコードについて解説していきます。CSSはWebページを
装飾するものなので色の指定や文字の大きさレイアウトの大きさは必須になってきます。
HTMLだけだとただ文字が並べられているだけであり、なんだか寂しいWebページに
なってしまいます。そこで今回は、CSSの主軸といえるレイアウトや色のついてやって
いきましょう。素敵なデザインを作れるようになり、CSSの主軸を理解してもらえます。
目次
・16進数の色の指定方法
・10真数の色の指定方法
・大きさを表す単位
16進数の色の指定方法
CSSで色を指定する際に色の名前を使ってシンプルに装飾をする事ができますが、色の
名前だけだと限られた色でしか表すことができません。実際にWebの世界で色が表現で
きる数は1,600万色以上あります。その数の色の指定をする場合は名前だけの色では
不可能なのでカラーコードを使って指定していきます。

#の後に続けてR(Red)、G(Green)、B(Blue)の順番に16進数を使っていきます。
私たちの生活の中で馴染みがない数え方になりますが、仕組みを理解していきましょう。
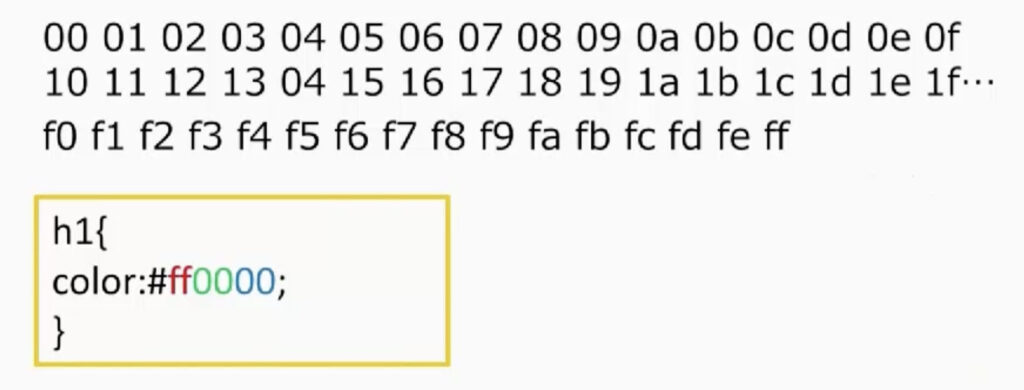
下記の画像をご覧ください。

16進数の特徴は、色の指定をする際に00から始まり、09までいくと0aに切り替わります。
16進数の場合は、16個目で位が上がるので16個目である0fから10に切り替わる順番になっ
ています。1番小さいのが00であり、1番大きいのがffになります。これを全部数えると256
通りあることになります。256段階の数があるということになります。書き方としましては、
#の後にまずは赤色の分量で次に緑色でその後に青色で指定します。微妙に違う色を指定
したい時は、16真数を使うと良いでしょう!
10真数の色の指定方法
別のやり方のカラーコードの指定ですが、RGBaカラーコードというやり方がやります。
これは馴染みのある10進数のやり方になります。こちらの方がどちらかというとわかり
やすいと思います。

10進数の場合は、0〜255の数字の指定となります。画像記載を見ていただくと0が1番小さ
な数字であり、255が大きい数字になります。16進数と違うところは最後に0.5と記述されて
いるところになります。最後の部分は透明度の指定になります。0.5と記述されている場合は、
その指定した透明度を表すので0,5と記述した場合は、半透明という形になります。透明度まで
カラーコードに加えることができるのが10進数の特徴となります。
大きさを表す単位
大きさを表す数値について見ていきます。大きさを表す単位は文字の大きさであったり
ボックスの大きさの指定などがあり色々な場面で単位は使われます。
px(ピクセル)
まずよく使われている数値pxという値になります。見ているデバイスによって幅を指定する
事ができます。ピクセルというのは、場面の中の最小の点を1つ1つピクセルと言います。
10pxといったら画面を構成している10個分、100pxといったら100個分といったことになります。
これは文字の大きさも使われますし、ボックスの大きさにも使われます。注意点としては、見て
いるデバイスによって点々の大きさによってでサイズも変わってきます。なので決して決まって
いるものではありません。
%(パーセント)
パーセントですが文字の大きさであったりボックスの大きさの値に使われます。文字の場合だと
現状の文字サイズの何%かという割合になります。ボックスに対しては、指定した要素の親要素に
対して何パーセントなのかという計算がされることになります。
em(イーエム)
記述している文字サイズを1とした時にその何倍かを相対的に表すための単位です。1emと記述した
場合には1文字分といった意味です。よく使われているケースとしては、文と文の間を少し空けて表現
したい時に使われる事が多いです。指定された文字サイズの基準となります。
rem(アールイーエム)
remはルートに指定された文字サイズが基準となります。通常Webブラウザ(Internet Explorer、
Google Chome)は16pxで文字サイズが設定されています。16px=1remだとしたら32px=2remと
いったことになります。
前に記載した『私が教わってマスターしたCSSの基本【無料公開】』と合わせて読んでいただくと
より実践しやすく学習できます!
CSSでよく使われる色の指定と数値についてみていきました。このカラーコードを
全て覚えろというのは非常に困難です。全て覚えるように効率の悪いやり方はしないで
ネット上で調べればがすぐに出てきますので色の指定したい時は調べるのが早いです。
大きさの単位は、Webページをデザインしていくうえでチェックしながら試していきま
しょう!記述しながら実感していくことが大切です。ぜひ実践していき感覚を掴んでください!

