どうもこんにちは。きょーたです。
Webページを制作したもののアクセスされないWebページを作っても意味がなく
なってしまいます。たくさんの人が等しくWebページにアクセスできるようにする
ためのアクセシビリティを意識するべきです。アクセス数を増やすことで検索エン
ジンの上位に表示されるようなるのでWebページを作る際には、意識しましょう!
障害者差別解消法

日本で制定されている障害者の有無によって差別を解消を推進するものになります。
この詳細を見るとWebページについて障害者に対するような記載を書かれていませ
んが日本の現代の流れとして障害持った方にも分け隔てがなくなるような物の実現を
するために今後にWeb業界にとっては、大切なことになります。
実際にどんなことに気を付けるべきなのか
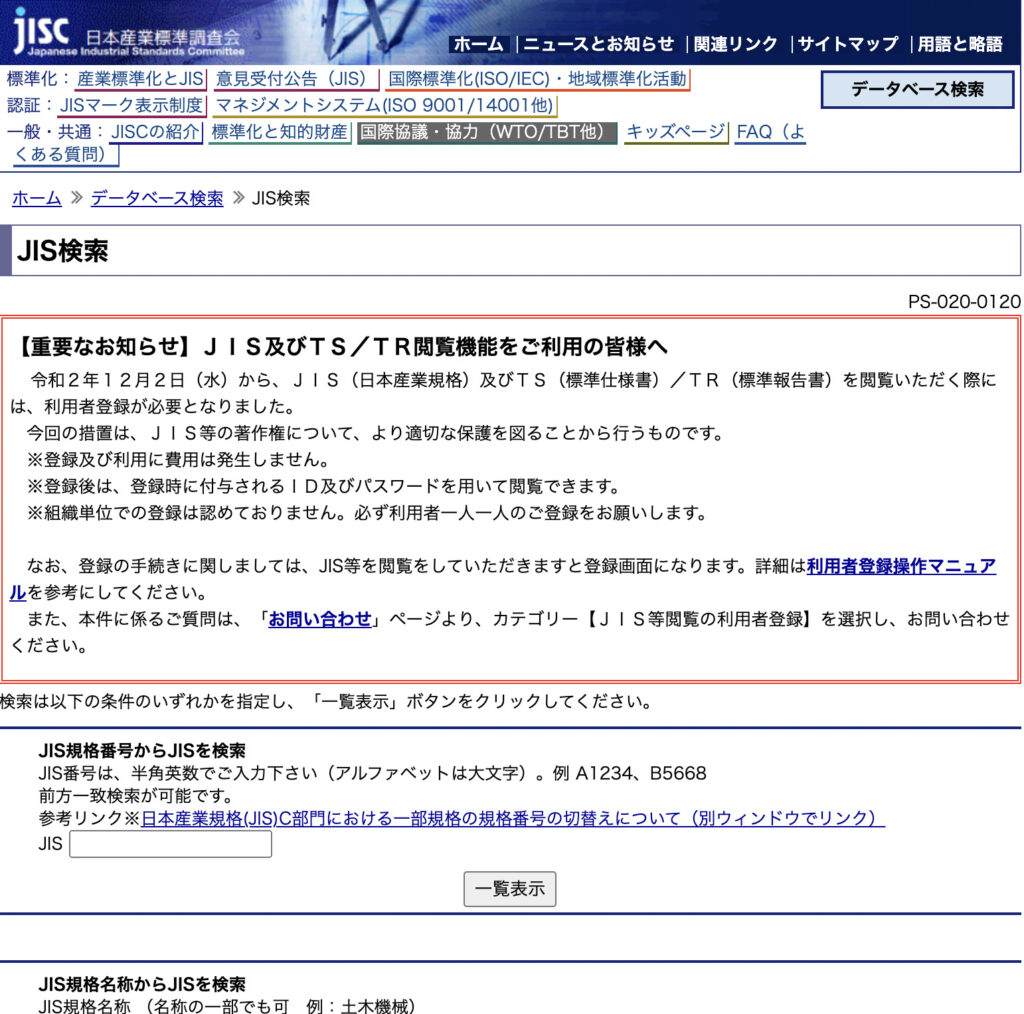
・JIS規格

みなさんもご存知かと思いますが工業製品につくJIS規格になります。上記の
画像を読んで頂けると設けられている規格があります。その規格を達成すると
規格が与えらえるという事がJIS規格の流れです。これがWebサイトのアクセス
のしやすさも設けられていて達成すると規格が与えられるということになります。
規格番号である『X 8341ー3』を検索欄に入力していただきますとチェックポイント
がいくつか出てきますのでチェックポイントに配慮したWebページを作成でき
るようにしましょう。
ガイドライン(W3C)
このJIS規格の元になっているもの『W3C』というものになり、HTMLやCSSを
定義しているものになります。『W3C』を検索して頂くとアクセシビリティに
ついてのガイドラインが制定されていますので1度目を通してみて下さい。
このW3Cのなかにどんな事が書かれているのかチェックしていきます。
色の使用:色が情報を伝える、動作を示す、反応を促す
または視覚的な要素を判別するための唯一の視覚的手段になっていない。
ー✖︎ 『緑色のボタンを押して次のステップに進んでください』
ー○『緑色の【GO】ボタンを押して次のステップに進んでください』
色に関する便利なチェックツールをを利用したい人は上のボタンからチェックして下さい!
フォーカス順序:Webページが順番にナビゲートできてその
ナビゲーション順序が意味または操作に影響を及ぼす場合、
フォーカス可能なコンポーネントは意味及び操作性を
保持した順序でフォーカスを受け取る
ー:foucs時のスタイル
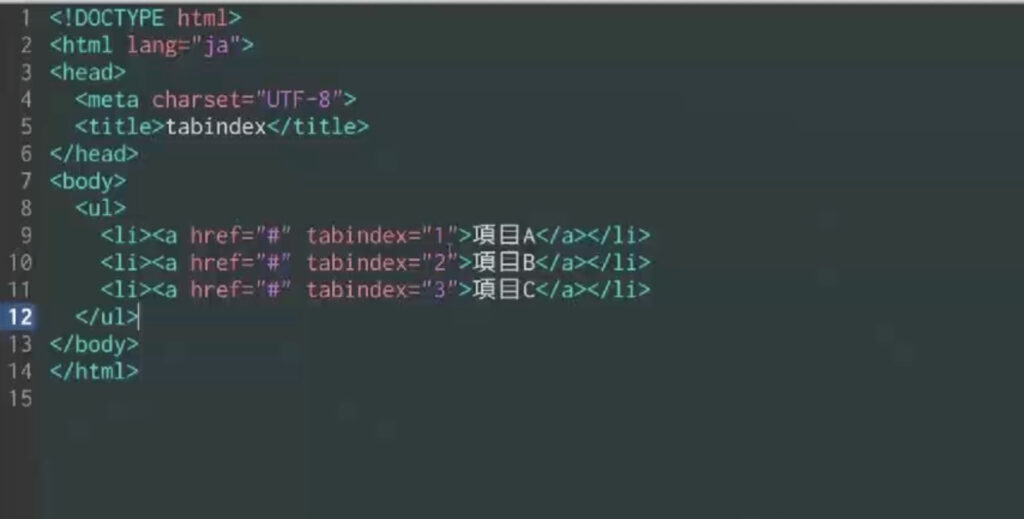
ー:tabindex属性
tabindex属性についてですがリストの項目が3項目あります。それぞれtabindexという属性を用いて順番を振っています。なのでフォーカス時にtabindexで順番が振られている通りにフォーカスが動くのです。

ガイドラインの最後の特徴になります。エラー箇所の特定です。
入力エラー箇所の特定:入力エラーを自動的に発見された
場合はエラーとなっている箇所を特定し、そのエラーを
利用者にテキストで説明する。
何かの会員登録をする際に名前、居住地、銀行口座などの登録をします。
その際に入力漏れ、入力ミスを防ぐために入力エラーが発見された場合は
エラー箇所を特定するアクセシビリティが要求されます。
アクセシビリティとは
多くのユーザーがより多くの場面でより多くのデバイスから利用できるようにすること
です。さまざまなデバイスを利用して閲覧環境があります。特にスマートフォンが出て
からは、持ち歩く事が基本なので日光の中画面を閲覧したり、寝る前の暗い中で画面を
閲覧することは日常です。他人事ではなく、アクセシビリティを見直していく必要があります。