どうもこんにちは。きょーたです。
Web制作者で写真が動くようなWebページを作りたい人に向けて発信しています。
Webページとは、クライアント側の要望とWeb制作者の独自性の考えと織り交ぜていきながらWebサイトを作成していきます。
クライアントの意見として写真が動くようなWebページを作って欲しいと依頼されることは多いです。
ここ最近のWebページは、ただ写真を載せて制作するのではなく、写真をスライドさせたり、フェードさせたりして欲しいといった
ご意見をいただきます。そこでJava Scriptに自信がない方やまだ学習途中の方が気軽にアニメーションをつけたり
エフェクトをつけることができる機能があります。ご紹介していきます。
カルーセル
Webページにアニメーションやエフェクトをつける際に、Java Scriptを習得することは必須項目です。Java Scriptを身につけることによって
Webページを動かす選択肢が広がります。しかしJava Scriptを身につけていなくても、写真を動かすことができる機能があります。
まずjQueryというものがあります。簡単に説明していきますとJava Scriptのプログラムを書く際に一緒に使うと便利で容易に記述できるように
設計されたJava Scriptライブラリであります。そこでjQueryとjQueryプラグインといった別のプログラムファイルを一緒に使うことによって
簡単に写真を動かすことができるWebサイトを制作することが可能になります。Webページのトップページなので写真がスライドしたり流れて
いくものをみたことがあると思います。それをカルーセルと呼びます。
Slick

カルーセルといったjQueryプラグインはいろいろあるのですが、その中で私が使いやすかったSlickをご紹介します。
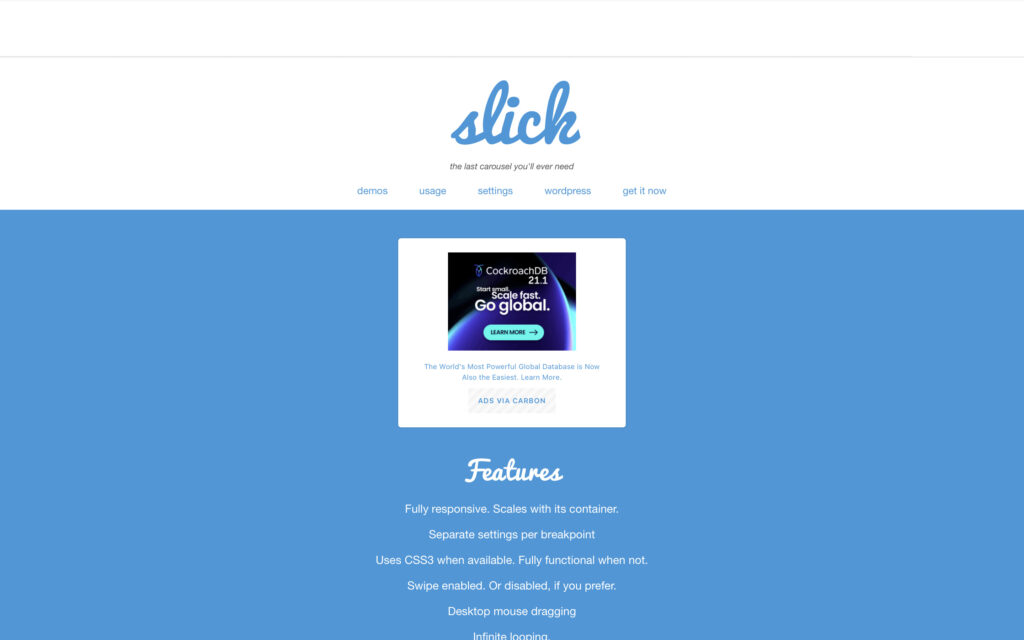
検索エンジンからSlickと入力し検索してリンクをクリックして入ります。
入ったらダウンロードをしてください。
Slickは記述しているHTMLに必要事項を挿入するだけで簡単にアニメーションやエフェクトを実現することが可能になります。

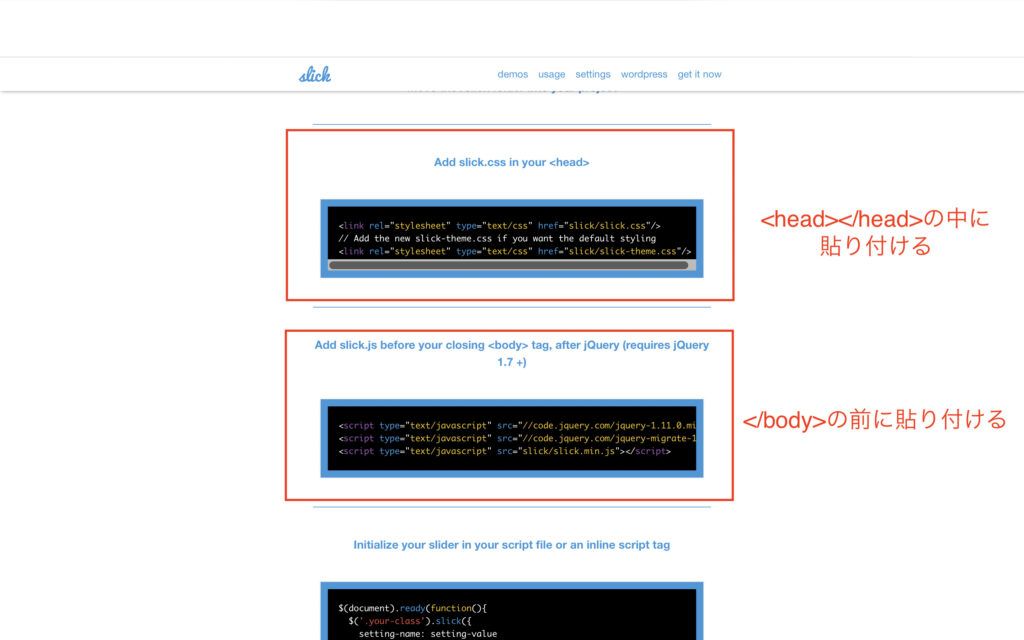
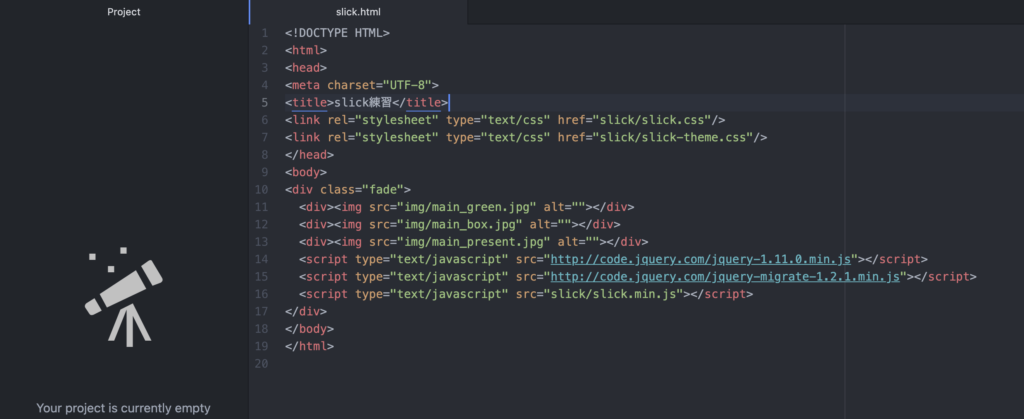
またslickを開いてください。下へスクロールしていくと『Add slick.css in your <head>』と記載されています。
これはCSSファイルを読み込むために<head></head>の中に記述しなさいと記載が出ているので丸ごとコピーして下さい。
次にAdd slick.js before your closing <body> tag, after jQuery (requires jQuery 1.7 +)と記載されているのをコピーします。
slickを動かすためにjQueryが必要です。slickは jQueryプラグインですのでslick本体の読み込むための記述をHTMLの</body>の前に
貼り付けをして下さい。

ここで注意点です。『Add slick.css in your <head>』と記載のところを貼り付ける際に///Add~から始まっている記述は必要ないので削除して下さい。
またAdd slick.js before your closing <body> tag, after jQuery (requires jQuery 1.7 +)ですが、src="//code.~と記載されているところの前に
必ずhttp:を加えてsrc=http://code.~と記載になるようにして下さい。下記のようになっていれば問題ありません。

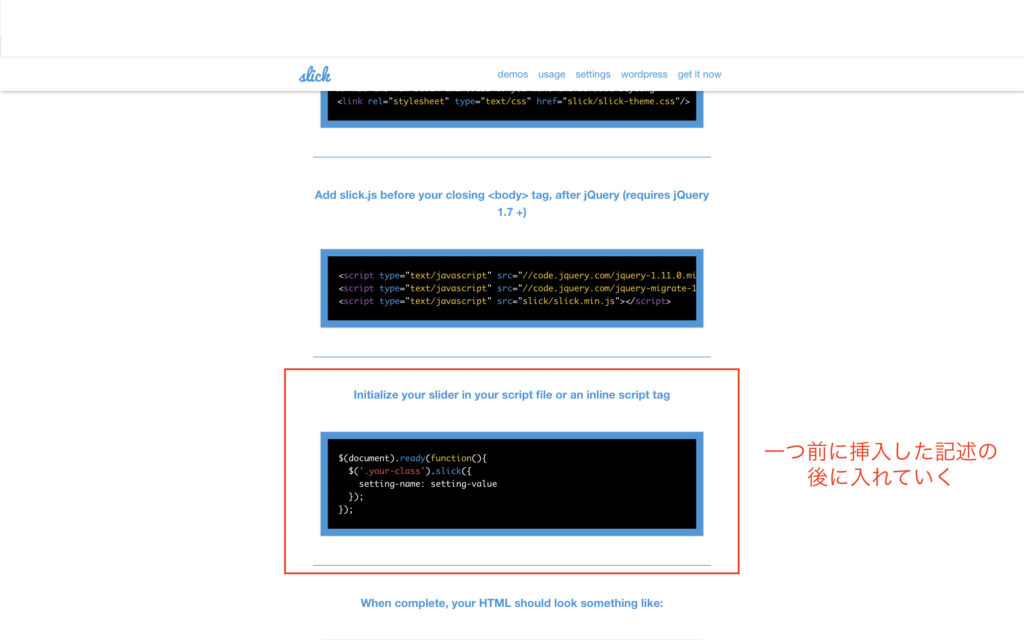
そして最後の工程になります。Initialize your slider in your script file or an inline script tagと記載の部分を丸ごとコピーします。
どこに入れても良いのですがひとまず挿入場所は先程挿入したAdd slick.js before your closing <body> tag, after jQuery (requires jQuery 1.7 +)
の下にいれてきましょう!

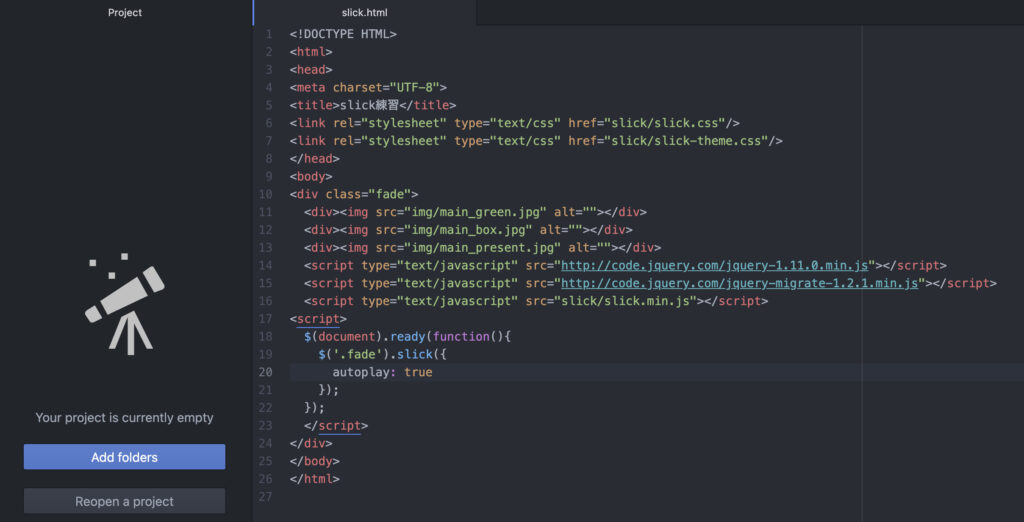
ここでも注意事項ですが上記で挿入した記述は必ず<script></script>で囲んで下さい。囲むことで初めて起動の合図を出しています。

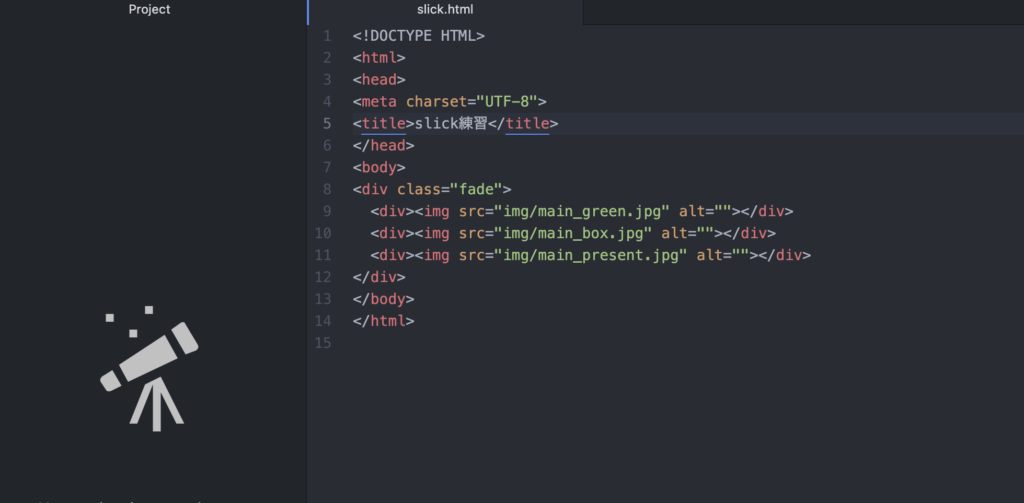
ここから起動をさせるポイントです。写真をアニメーションされる際に写真をを<div></div>で囲んで下さい。そうすることで上記のように
Class名に対してslickを起動するという意味になります。あとはオプションを設定します。
好きなように自動再生をさせ動かし方を記述していただければ簡単に動かすことができるようになります。
また複数のオプションを加えたいときはカンマを忘れずに記述して下さい。
まとめ
このように簡単にJava Scriptを理解しきれていなくても簡単なアニメーションであれば、slickで解決することができます。
もちろんJava Scriptを身につけることにこしたことはありませんが一つの選択肢として知っておくと良いと思います。
時間の手間が大幅に省けますし記述ミスをしなくて済みます。slickという機能を知っておきながらJava Scriptの知識を身につけていければ実践と
並行しながらWebページを作ることができます。効率よく学習できスキルが身につくのは同然ですよね。
私の理想は、プログラミングスクールに通いながらJava Scriptを学習しslickを使いながらWebページを作って実践していく!
ぜひ参考にやってみて下さい!