どうもこんにちは。きょーたです。
今回は、便利な外部サービスを利用してみなさんが作るWebページをもっと良くしていこう
ということです。さまざまな外部サービスを紹介しつつその利用方法を教えていきます。
Webページを作るうえで効率良く作ることができるGoogleの無料サービスを利用していくこ
とやSNSとの連携でより効果的な情報を発信したり、動きのあるコンテンツを作成することが
できます。それではみていきましょう!
Googleマップ
Googleマップは、誰もが利用したことがあるものだと思います。ご自身で何かお店を調べたり、
経路を調べたりするのに利用される方がほとんどだと思いますがWebページを作る際にGoogle
マップを埋め込むことができる事をご存知ない方が多いと思います。
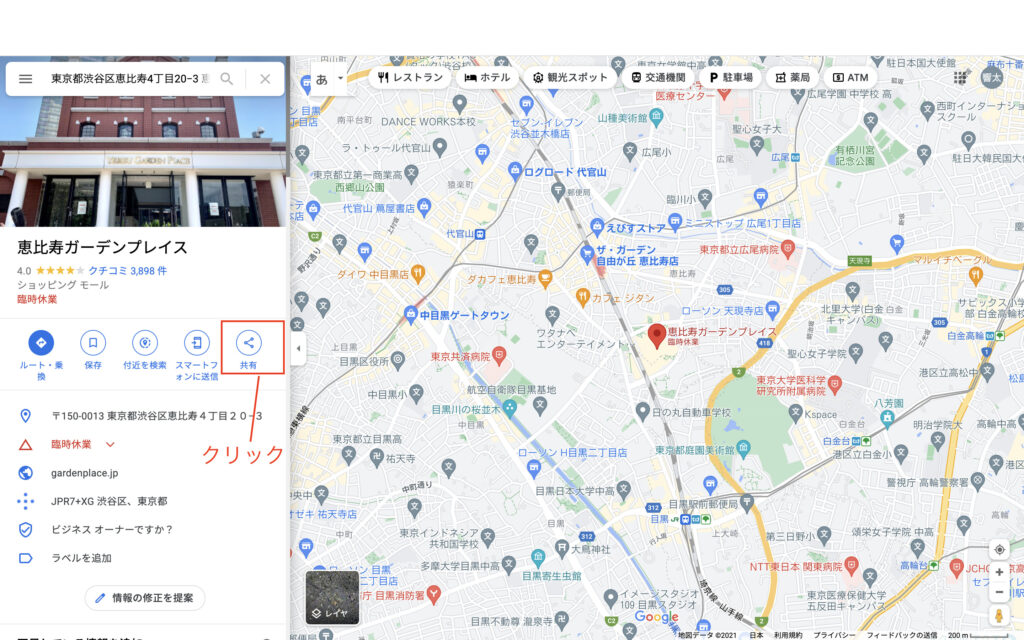
企業のWebページで会社案内の際に会社の位置情報などを記載したい方々がほとんどだと
思います。実は非常に簡単にGoogleマップを埋め込むことができます。

リンクを送信するもしくは地図を埋め込むという選択肢が出てきます。
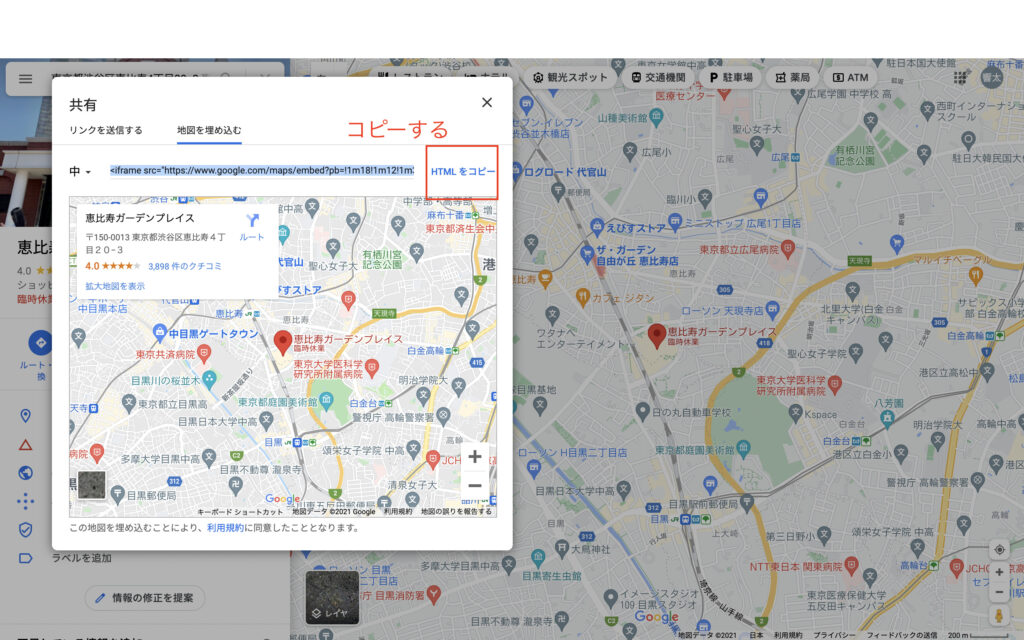
地図を埋め込むを選択して下さい。大、中、小でGoogleマップの表示サイズを選択できます。
HTMLをコピーできるコードが出てきます。
それをコピーしてHTMLに貼る付けるだけでGoogleマップがWebページに埋め込まれています。
非常に簡単に誰でも利用できますし、ユーザー側もGoogleマップで表示してくれることでわかり
やすく見やすいので企業向けのWebページを作る際に必ず利用することをお勧めします。

Googleフォーム
次にGoogleフォームです。みなさんご存知でしょうか。Googleフォームは、
アンケートやメールアドレスをもらうなどGoogleが提供するフォームになります。
こちらはGoogleアカウント登録の上利用できるので利用するのであれば忘れず
事前に登録を済ませておきましょう。
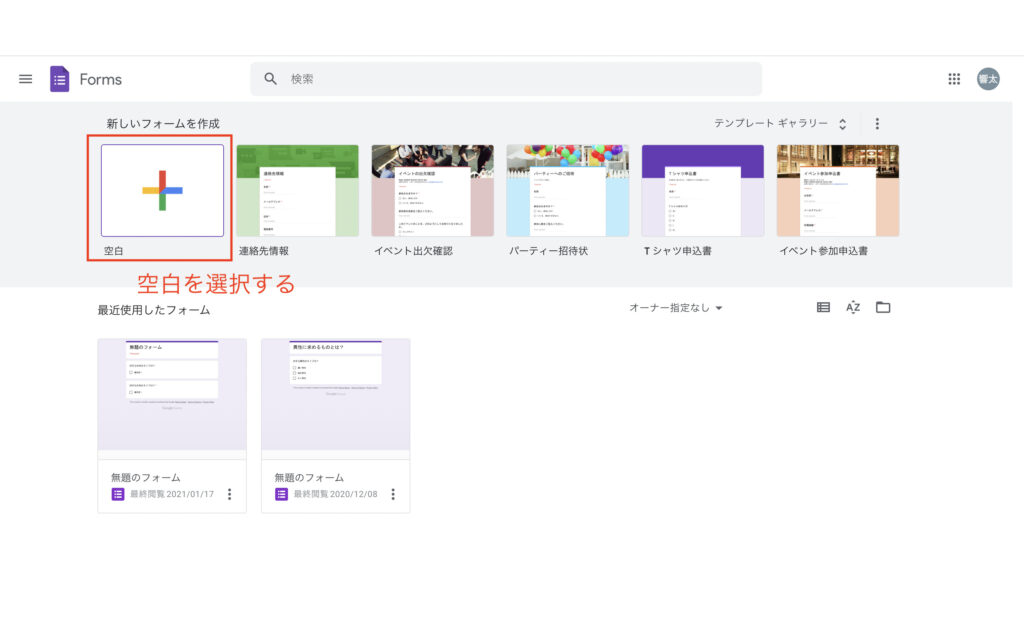
Googleアカウント登録後、Googleフォームで検索し開きます。開いたら空白を
選択してクリックします。

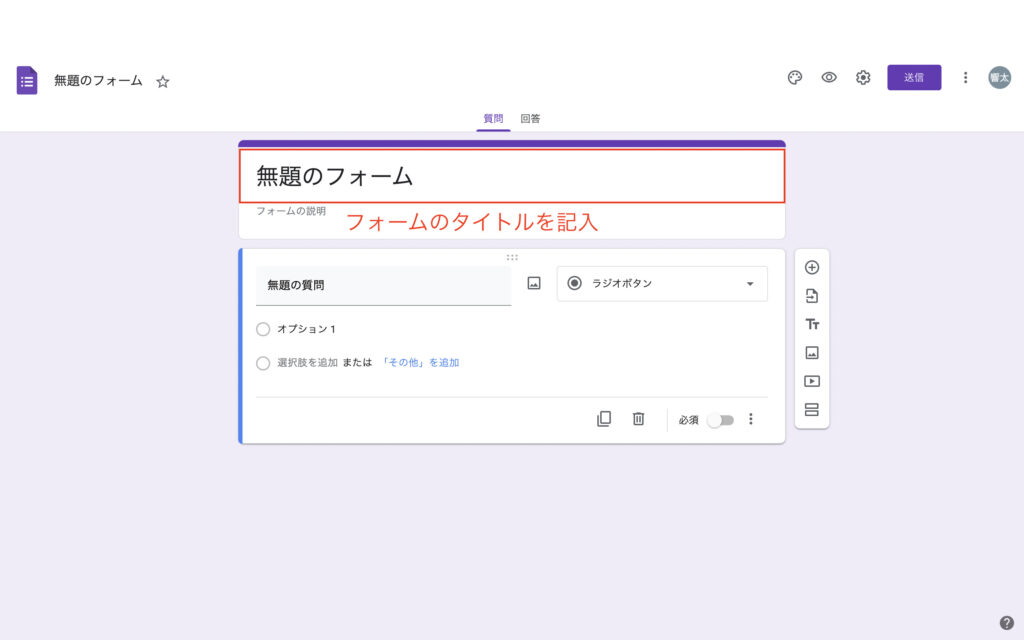
そうすると新規作成画面が出てきます。無題フォームと記載されている欄に
ご自身の好きなタイトル名を入れて下さい。必要であればその下にタイトルの
説明文を記入することもできるのでタイトルによって記入するのも良いと思います。

質問項目を記入して右のラジオボタン欄で回答方法を選択できます。
チェックボタンで複数回答できたり、文章で回答することもできます。
下に出ている選択肢1.2.3は選択肢の中からどれか1つを選んでチェックを
入れる回答方法になります。これは、あくまで参考として添付して
ありますのでご自身の合うような回答方法を選んで頂ければと思います。

また右上のSENDボタンをクリックしますと、メールでこのアンケートをお知らせ
することもできますし、またこのフォームを自分のサイトに埋め込みたい場合は
ENBED HTMLが用意されていますので先程のGoogleマップと同じように
HTMLファイルにコピーして貼り付けることもできます。集まった回答は、
responsesという場所に保管されるようになっています。また集まった回答を
メールでお知らせしてくれることもできます。
こういったものを使っていただいてサイトのユーザーとのやり取りをして親密度を
あげていくことができます。こういったサービスを積極的に使っていくようにして下さい。
Googleアナリティクス
Googleアナリティクスは表側で役に立つ機能ではなく裏側で役に立つ機能になります。
こちらもGoogleアカウントの登録が必要になります。私のアクセスログが生々しく
見えてしまうので文章のみで説明をしていきます。Googleアナリティクスは
アクセス数や一人当たりが何ページくらい見てくれているのかや滞在時間を見ることが
できたりそのページを見て帰ってしまった人がどのくらいいるのかということも
見ることができます。
また別の画面で集客サマリーという画面では、検索エンジンからきた人がどのくらい
いるのか、またはリンクからきた人がどのくらいなのか見れます。
先程の滞在時間の画面では、ユーザーの行動が確認できます。サイトを開いてすぐに
出ていってしまっているのか、それともある程度いろんなページを
見ていってくれているのかこの辺りは、サイトがよくできているのか指標といって
いいです。すぐに帰ってしまうユーザーが多い場合はサイトの構成を見直す必要が
出てきます。なのでサイトの構成としてなるべく滞在時間を増やす、直帰率を減らすと
いった事を心がけることが必要です。
もう一つがトラッキングコードの取得です。このトラッキングコードというのは、今みて
いただいた一連のアクセス情報をとるのに必要なコードになります。
まずはトラッキングコードを取得してHTMLファイルにコードをコピーして貼り付けて
おくことで全ページユーザーがどのように動いているのかという事を見ることができます。

このようにGoogleが提供しているサービスはWebページを作っていく上で
非常に充実しています。サイトの表側で活躍する機能や裏側で
活躍する機能があり運用していくうえで非常に重要になってきます。
このような無料サービスを利用することで改善点が見られたり、お手軽に
サイト上で作成できてしまうので知っている人と知らない人では、
違いがあらわれてきます。私もこのサービスは始めた当初は知りませんでした。
それもWeb業界に入るためにプログラミングスクールに通ってからが
きっかけで情報収集ができるようになりました。
これから参入したいと考えている方はお試し体験で受けてみても良いと思います。
私はスムーズにスキルアップできたので!ぜひこの機会に利用していきましょう!