どうもこんにちは。きょーたです。
今回は、Illustratorについてご紹介します。Webデザイナーになりたいと思っいる方で
Illustratorを勉強したいけど『どうやってやればいいの?』『始めたいけど知識がない』
『Webデザイナーになるのに必要なの?』といった人が多いと思います。
僕もそうでしたが勉強したい気持ちがあるけれどそれが今後自分にどんな成長や影響が
あるのか不安で中々一歩が踏み出せませんよね。
そんなWebデザイナーになりたい人に向けた前回の『PhotoShop利用する前に一読!
楽々インプット!』に引き続きIllustratorについて必要な知識を紹介していきます。
前回の『PhotoShop利用する前に一読!楽々インプット!』と合わせて読んで頂ければWeb
デザイナーにとって必要なスキルとなる知識を身につけることができ後は実践にのみとなります。
目次
これは読めばあなたが身に付くスキル
・Illustratorの概要の理解
・Illustratorが適している点
・基本操作の理解
・これを読めば後は実践のみになる
Illustratorってそもそもなに?
Illustratorとは、前回のPhotoShopと同様のアドビシステムズが提供している
グラフィックアプリケーションのひとつとなります。現在Webを志す人にとって
Photo ShopとIllustratorは避けては通れないといっても過言ではありません。
それではIllustratorというのはベクター形式という座標で管理されている線を描画する
のに適している機能となります。今のを聞いてちょっと何を言っているのかわかりませんよね。
この座標で管理されているを元に図を書くと拡大しても縮小しても線が変になったり、色が変わ
ったりといった良い点があります。その特徴を活かして立派なポスターを作ったり、名刺を作成
したりと印刷の現場やWebデザインの世界で利用されています。
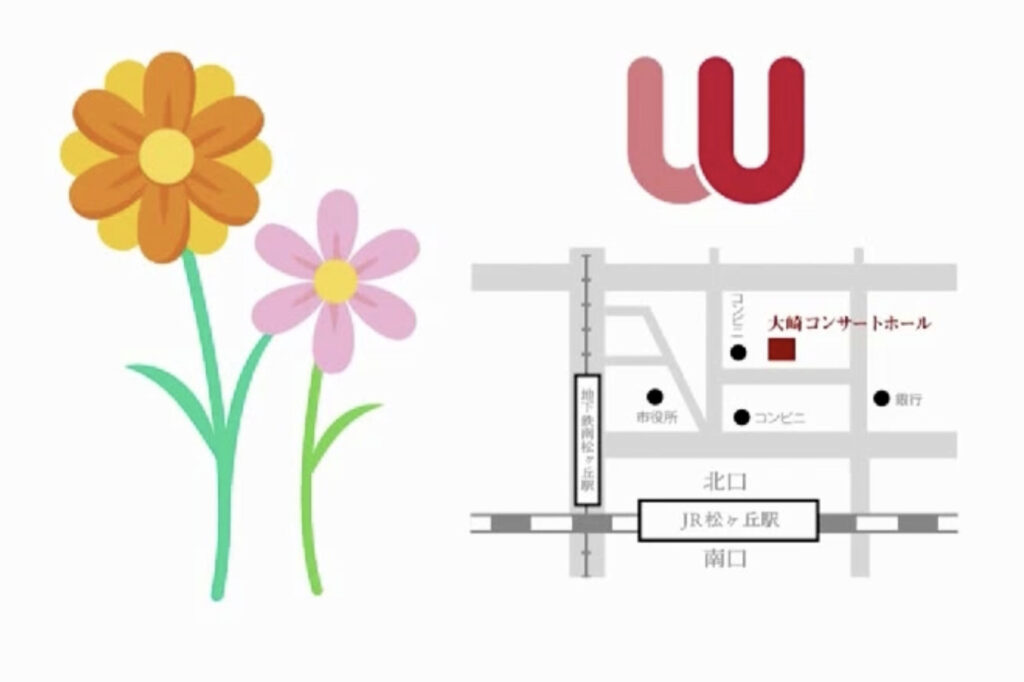
Illustratorの例

こちらの作品をご覧ください。花のイラストと地図が描かれています。
このように線がはっきりと描かれている作品がIllustratorは適しています。まずは簡単な
デザインをしていきましょう。これができるようになってくれば先程いった名刺で
あったりとかポスターといった作品を作れるようになります。ここまでできるように
なればゲームのデザインなどできることが増え世界が変わっていきます。
Illustratorの仕組み
ここまででIllustratorは、ベクター形式で線を描画していくものだとわかったと思います。
その中で最初に画像にはビットマップ画像とベクター画像があります。前回の記事でご紹介した
ビットマップ画像はピクセルで構成されていて補正や加工に適しているとご紹介しました。
それに対して編集を加えると劣化しやすいという点があります。その一方でIllustratorは
ビットマップ画像の編集は原則としてできません。それではIllustratorのベクター画像を
見ていきましょう!先程Photo Shopでは拡大するとピクセルが劣化しやすいと言いました。
その反対にIllustratorが得意とするベクター画像は、ベクターと呼ばれる座標で構成されている線と
形をベクター画像と言います。このベクター画像は画像を拡大しても縮小しても劣化しません。
いわゆる拡大時縮小時に画像がぼやけないということです。ここで大事なのがファイルを保存する際に
Illustratorの独自のファイル形式である『〜.ai』『〜.svg』といったWeb上の拡張子で名前を
保存して下さい。
Illustratorはベクター形式
llustrator開くとツールとして『ベジェ曲線(パス)』というものが基本的にありイラストにおいて
骨組みとなります。この『パス』には塗りと線があります。上手に使うことで複雑な絵を描いたり
ロゴマークを作成するのに繋がるわけです。
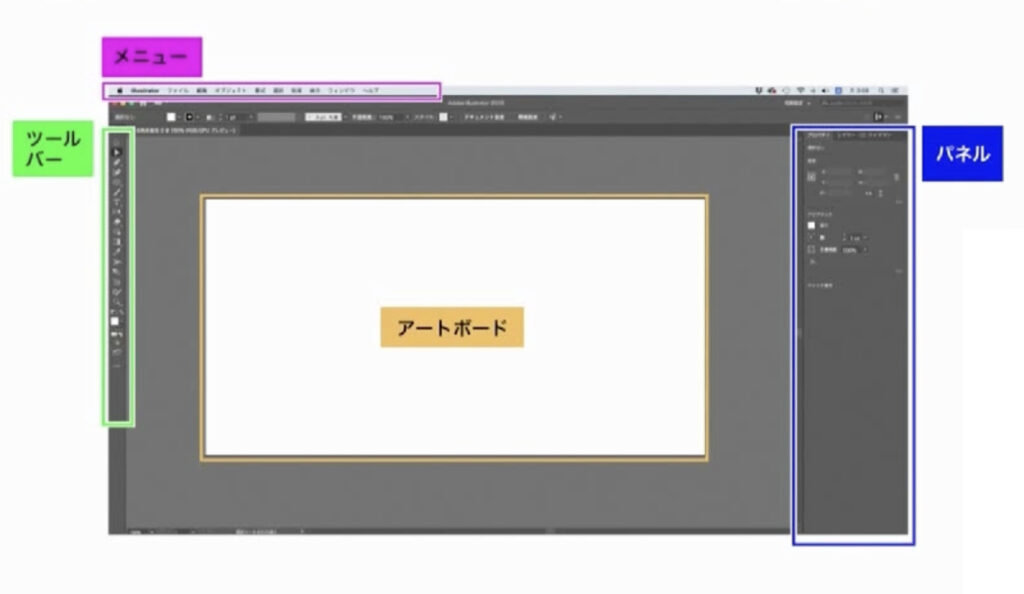
基本操作の理解

こちらはIllustratorをスクリーンショットした画像になります。この基本操作画面を
ワークスペースと呼びます。注意点ですがこちらはMac Bookの表示画面になります。
Windowsはまた別な表示方法になります。今回は、Mac Bookの画面で説明します。
まずピンクで囲まれているところをメニューと言います。メニューは名称の用途にあった役割を
担います。例えば、ファイルを保存したり前へ先へといった誰でもパソコンを使っていれば誰でも
わかる機能にくわえオブジェクトというのは先程紹介したパスやシェイプといった形に関する
編集を備えた機能になります。一番よく使うのは、ウィンドウメニューです。右側に青色で
囲まれているパネルという場所に項目を追加していく機能となります。ウィンドウから使いたい
ものをチェックして右側のパネルに使いやすいように表示させます。
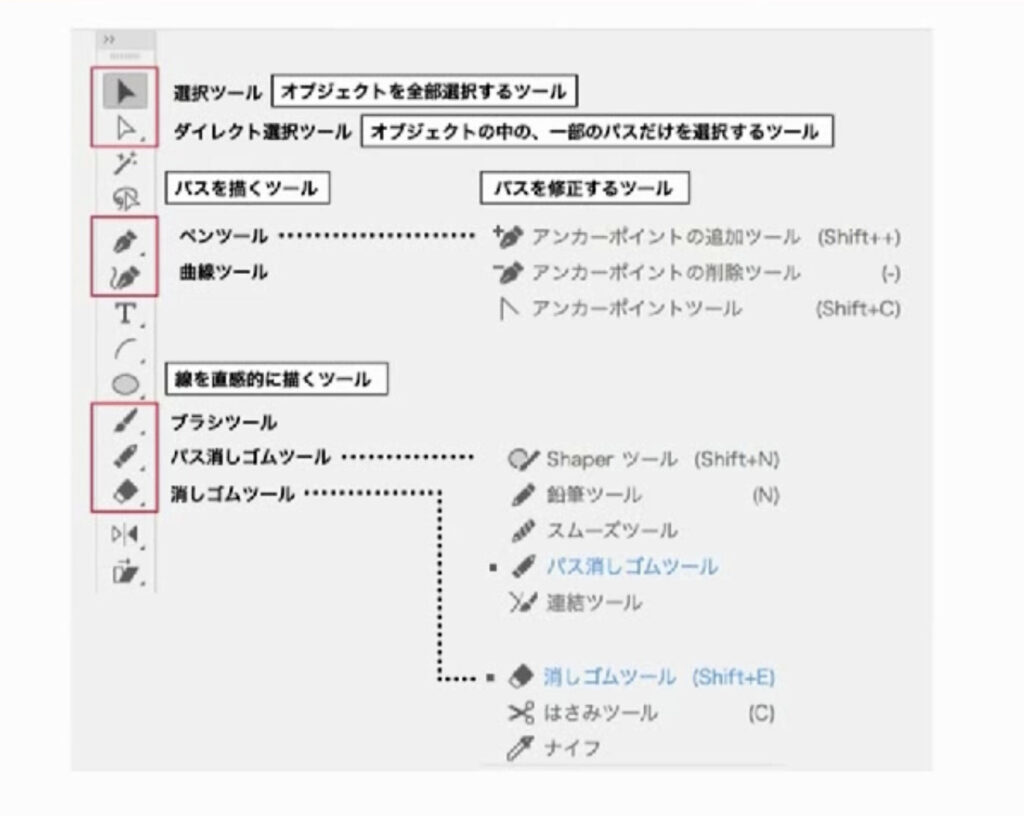
次にツールです。画面の左側にあるアイコンたちのことをツールバーと呼びます。
ツールバーはアートボードに対して線を描いたり文字をいれてみたり作業していく場所になります。
要は自分好みにカスタマイズできる場所になります。
下記の詳細を見ながらやっていければいち早く覚えて機能になれて自分好みのデザインを制作
していけます。下記の詳細図を参考に実践してみて下さい。

左側にあるのがパネルとなります。パネルはアートボードを色調補正したり、加工したり
できる場所になります。アートボードに対して主に色の変化を加える場所になります。
最近では、インスタ映えなどでスマホで写真を加工したり、画像を明るくしたり、
暗くしたりしますよね。そのイメージで大丈夫です。その機能を先程紹介したウィンドウの欄
から引っ張ってきて青色の部分に挿入していく形になります。

僕も最初はワークスペースのやり方がわかりませんでしたが、適当にいじっていると
段々と理解してきます。ワークスペースの配置の位置やそれぞれのスペースの機能を理解して
『こんなことができるのか!』といった発見をしていきながらパソコンを叩いていくものです。
実際1ヶ月あれば十分に習得できます。Webデザインの業界に参入したい方は、デザインが土台と
なるのでまずは前回紹介したPhoto ShopとIllustratorの機能を理解して自分の好きなように
デザインをしてみて下さい。これが非常に重要になっていき実践あるのみです。
僕の記事を読んで知識を入れて頂いた後はパソコンを叩いていきましょう!
