どうもこんにちは。きょーたです。
今回は、Webデザインにおいて絶対に必要なスキルであるレスポンシブデザインについて
解説していきます。CSSは理解できているけれどレスポンシブデザインのやり方がイマイチ
よくわからないという人が多いと思います。世の中は、パソコンで検索して調べるよりも
スマートフォンで調べる人が多いです。これをみている人でもほとんどの人が何か調べ物を
するとき常に持ち歩いているスマートフォンで調べるはずです。結論言うとWebサイト
のデザインをしていくのにパソコンのイメージをしてデザインするよりもモバイルファースト
で考えて制作していく必要があります。なのでこれを読んであなたが身に付くことを教えます。
これを読んであなたが身に付くもの
・モバイルファーストのレスポンシブデザインを理解できる
・スマホ、タブレット、パソコンの表示方法がわかる
・必須であるレスポンシブデザインを理解することができる
・すぐ実践に移すことができる
そもそもレスポンシブデザインの理解
そもそもそれぞれの端末で見るのにHTMLファイルとCSSファイルを複数作るやり方がありますが、
主流としては、レスポンシブデザインはひとつのCSSファイルの中にスマホ、タブレット、パソコン
のそれぞれの表示方法を作ることができます。ここでレスポンシブデザインを作るのにポイントが
複数あります。
レスポンシブデザインのポイント
・スマホの画面上で横スクロールを防ぐ
・画像を画面幅に応じて伸縮させる
・レイアウトを横並び→縦並びにする
・指で操作できるようにする
・画面幅によって適用するCSSを切り替える(メディアクエリ)
デベロッパーツール
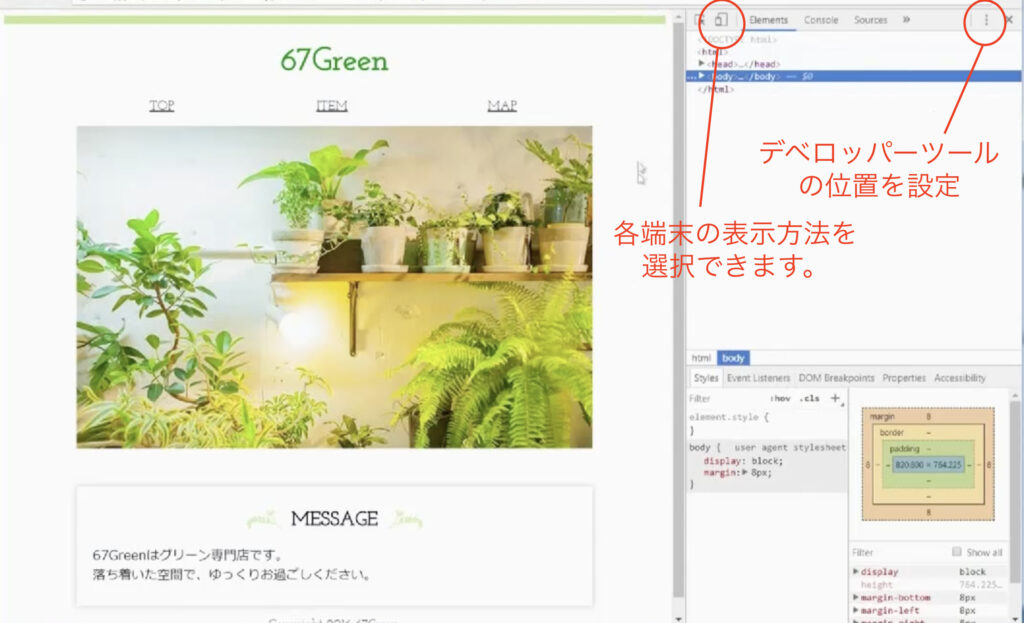
またモバイルデバイス対応にあたってはGoogle Chromeで便利な機能があります。
カーソルを画面上に持っていき右クリックを押すと『検証』という項目が出てきます。
選択するとデベロッパーツールが表示されます。


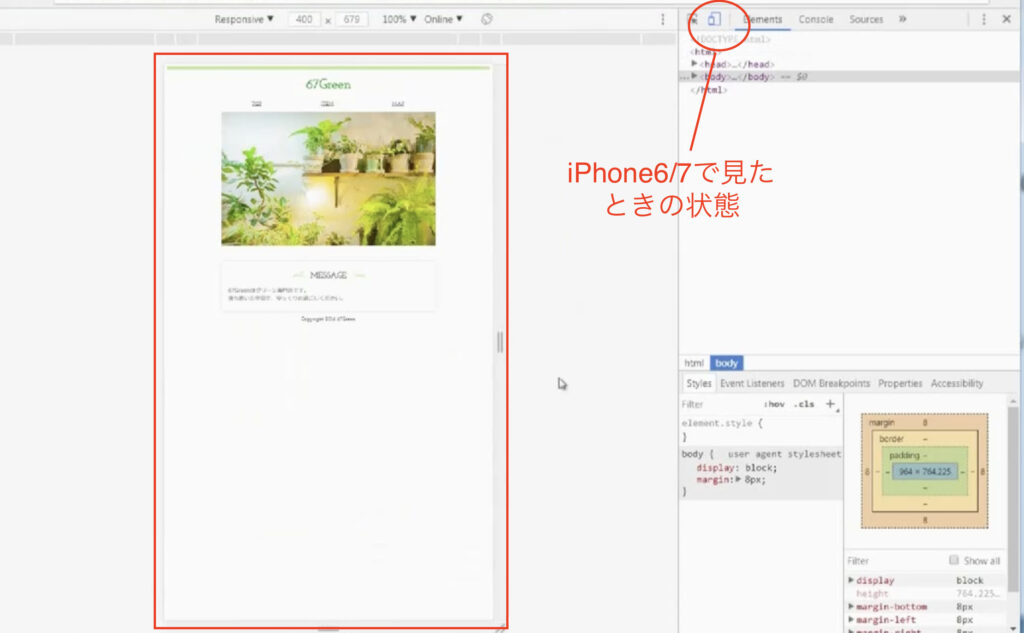
他にもiPadやGalaxyといった表示方法があります。自分のデザインをそれぞれの端末で
確認しながら制作していくことをおすすめします。Webサイト制作をしている人で利用して
いるのがほとんどなのでチェックしながらコードを書いていきましょう!
最も重要なメディアクエリ
レスポンシブデザインを利用するうえでCSSを書く際の肝となる部分になります。
下記の例をご覧ください。
640px以下だったら
@media(max-width:640px){body{color:red;}}
480px以上だったら
@media(min-width:480px){body{color:blue;}}
480px以上640px以下だったら
@media((min-width:480px)and(max-width:640px)){body{color:green;}}
CSSの基本であるセレクタ{プロパティ:値;}といったコードに@media(max or min-width:~px)の前に
付け加えて下さい。そうすることで各デバイスの幅によってそのデバイスに合った表示がされます。
ここでいちばん勘違いが起きやすいのが@media(max-width:640px){body{color:red;}}の場合
(max-width:640px)と書かれているときは、『最大幅が640px以下まではカラーを赤で表示しなさい。』と
いう意味になります。反対に(min-width:480px)と書かれている場合は『最小幅が480px以上の場合は
カラーを青で表示しなさい。』という意味になります。そしてもっと限定したい場合は、
@media((min-width:480px)and(max-width:640px))とコードを書いて『最小幅が480pxから最大幅
640pxの場合は、カラーを緑で表示しなさい。』と言う意味になります。最小幅と最大幅をどちらも
指定しておけばその範囲内で表示がされるという事になるのです。
また値の位置である〜pxは表示形式が切り替わる部分になります。これをブレイクポイントと言います。
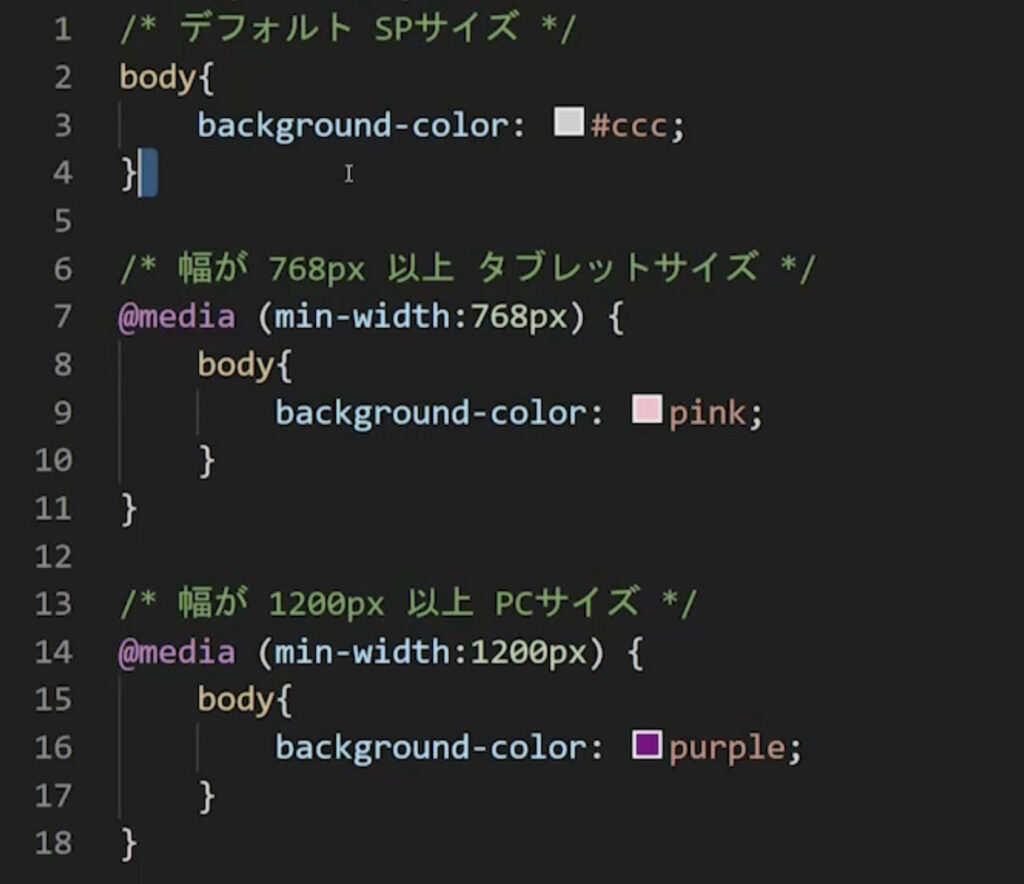
メディアクエリの書き方として、スマホでの表示形式を実現するためにコードをスマホ中心に書いていきます。
その次にタブレットで幅を指定してこのように表示させる、パソコンではこのように表示させるといった画面が
大きくになるにつれてメディアクエリを指定してコードをひとつのCSSファイルの中に書いていきます。
私が書いたコードを参照にみながら利用してみて下さい。

まとめ
レスポンシブデザインは、パソコンからスマホにかけてコードを書いていくよりもスマホからパソコンにかけ
てコードを書いていくほうが効率的です。理由は簡単でパソコンだとサイドバーをデザインしたりメニューを
デザインしたりと書くコードはスマホに比べて多くなります。まずはスマホ中心でコードを書いていき、その後
にパソコンの画面に表示させたいものを書いていくほうが良いです。そしてできる事ならCSSのコードを
最小限に書くとこができて見栄えが同じであればメンテナンスがしやすくバグが減る要因にもなります。
なのでスマホファーストという考え方で狭い幅での記述を書いてブレイクポイントごとに必要な部分だけで書いて
いってレイアウトを作っていくことを主としています。このような考えは中々独学では知ることができない傾向に
あります。HTMLもそうですが、より深く学習したいのであればプログラミングスクールをおすすめします!
ぜひ参考にしてみてください!