どうもこんにちは。きょーたです。
Webページを作るうえで写真をスライドさせたり、フェードさせたりするのに簡単に実装できる
jQueryがあります。Webページ制作をしている人なら知っていて当然の知識です。しかしこれから
Web制作に参入したい人や勉強中の方は、ぜひ参考にして下さい。コードを書いて様々な動きを
出せるのは、JavaScriptになります。しかしJavaScriptを真剣に深く学ぶのには1年はかかる
でしょう。Webページで基本的な動きを加えることは、jQueryを使う事で簡単に実現できます。
この記事はすぐに実践できるようになっているのでぜひご覧ください。
この記事を読んであなたにもたらす効果
・jQueryの知識が無料で身に付く
・読んだ後に実践できるようになっている
・Webページを制作するのにできることが増える
jQueryってなに?
まず前提としてjQueryとは、世界で1番使われているJava Script言語のライブラリになります。
Java Scriptは習得するのに難易度が高くそれを簡単に記述できるようにするために作られたのが
jQueryとなります。今のWebページにおいて動くWebページを作るスキルは必須条件となります。
写真を埋めこんで表示させることは、HTMLとCSSを習得すればできることですがほとんどの
クライアントは、豊かなWebページを望む方が多いのです。写真をスライドさせたり、フェード
させたりする動きを入れることでリッチな印象を与える事にも繋がってきます。
jQueryの基本的な使い方

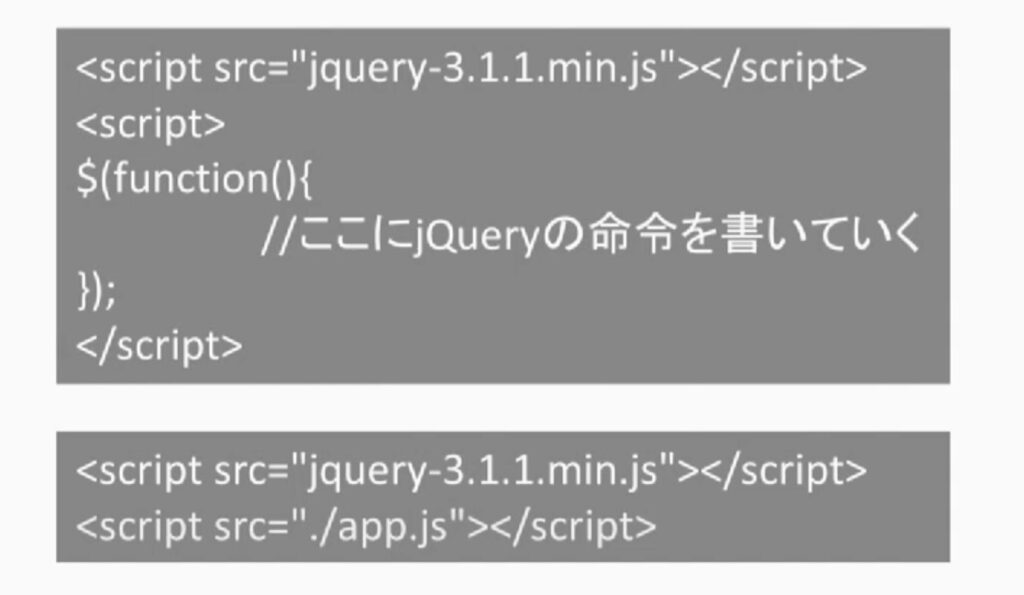
jQueryの基本的な書き方は、script要素で囲んで中の記述はCSSと少し似たような形となります。
$(function(){命令文を記載});で成り立ちます。jQueryは動きを加えるだけでなく、文字を表示させ
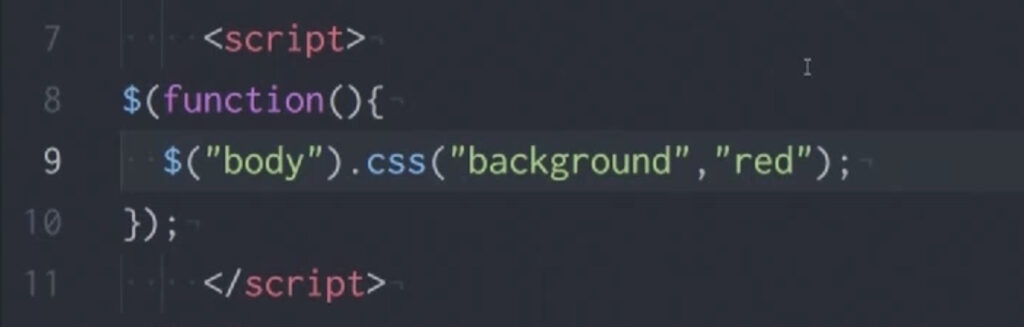
たり、色をつけることもできます。例えば、タイトルを入力して表示させたり、背景の色を
入れることができます。ポイントは命令文のところになります。

セレクタで表示させたい場所を指定してあげることです。この場合だとbodyの装飾を背景色を赤にしなさい
という意味になります。jQueryはコンピューターに指示をするイメージを持ってもらえたら良いです。
要は命令を実行したい要素を指定します。ここで皆さんが思うことは『jQueryを学ぶのにまたセレクタを
覚えなければならない』と思ったことでしょう。大丈夫です。jQueryのセレクタでは、新しく覚えることは
ほとんどありません。なぜかと言うとCSSで習得したCSSをほとんど利用することが可能だからです。
jQueryは動かす機能だけではなく、HTMLやCSSの操作もできるようになり表示させることができるのです。
jQueryでアニメーション
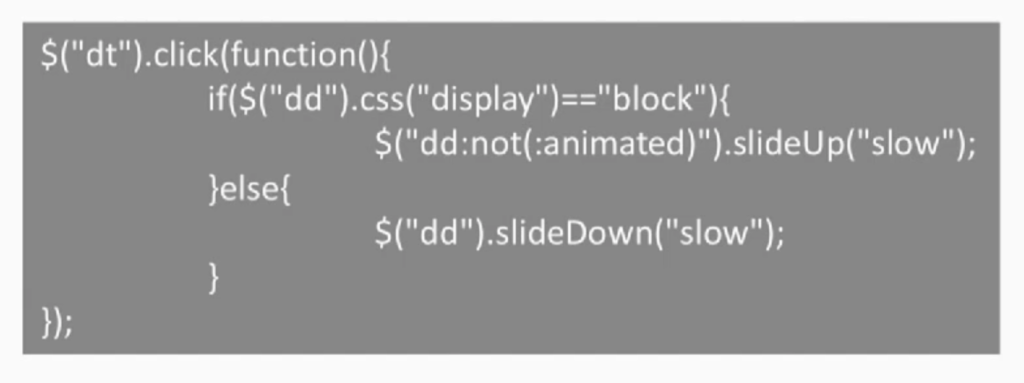
次にjQueryでアニメーションを実装する方法を紹介します。例を見たほうが早いのでご覧ください。

上記のコードは、動きを出す記述になります。スライドアップとスライドダウンをさせるやり方になります。
こちらのセレクタはdt要素に対して設定をしていきます。上から訳していくとクリックするとdtのなかにある
ddをCSSプロパティで参照して==の意味は左右の値が等しいことを示します。blcokは表示という意味なので
表示されている場合は、ddをスライドアップで非表示にするです。逆に非表示の場合は、ddはスライドダウンで
表示させると言う意味です。少し訳すと難しく考えてしまうと思いますが意味とコードの記述の流れを理解すれば
あとはjQueryのコードを書くことに慣れるだけです。ポイントはコンピューターにわかるように指示を
出すことでアニメーションが実装できてリッチな動きを指定することができます。このように一部の例の
コードしか公開していませんが表現力豊かなものになるので試してみることが大切です。
まとめ
jQueryを利用することで使いやすさや見た目を実装を作ることができます。
これからのWeb制作において動きのあるアニメーションは特に必須のスキルとなってきます。
jQueryを学びながらいろんなWebページを拝見してどんな動きをしているのか、この動きは
コンピューターにどんな指示コードを記述しているのかを考えることも大切です。最初はわから
ない事のが多いと思いますのでコード書いて読んで訳していく作業をしてみて下さい。
これ結構大切なポイントなってきます。