どうもこんにちは。きょーたです。
これからプログラミングを学んで個人でスキルをつけ、会社に縛られたくない人に
向けて発信します。世間では、プログラミングとよく耳にする事と思います。
インターネットを駆使してコンピューターで仕事や日常のツールを完結にして
しまう便利な機能がたくさん出てきています。
私も最初は、『頭の良い人がIT業界にいて便利なツールを考えている』と
思い込んでいました。でも私みたいな小さい頃から勉強が苦手で成績も
よくなかったアホでもスキルを身につける事ができています。
この記事は、私みたいな勉強が苦手なアホでもスキルをつけて活躍の場を広げたい
人に向けた内容を見せていきます。
基本的な言語であるHTMLとは
私は最初プログラミングは難しいものだと思い込んで名前だけ聞いていました。
サラリーマンになって給料が低く何か副業でスキルが身に付くものはないかと
調べた末にプログラミングは学び始めました。様々なプログラミング言語がありますが
プログラミングの一歩として学ぶべき言語はHTMLだと思います。プログラミング言語の
なかで基本中の基本です。まずはHTMLを学習してWebページの基本となる文書を
記述するための言語を理解しましょう!
HTML
HTMLとはHyper Text Markup Languageの略です。ポイントはマーク
アップ(Markup)になります。コンピューターが理解できるように
HTML(印)を使ってコンピューターと人間に通じる文書をエディターに
記述していく事です。元々は人間がマークアップして理解できるように
作られた文書だったのですが、機械にも理解してもらえるように翻訳していく
作業となります。この作業というのは、エディターにHTML言語を入力していく
ことをコーディングと言います。
コーディング環境
・メモ帳を設定する
・ファイルの拡張子を表示する
HTMLの基本的なコード

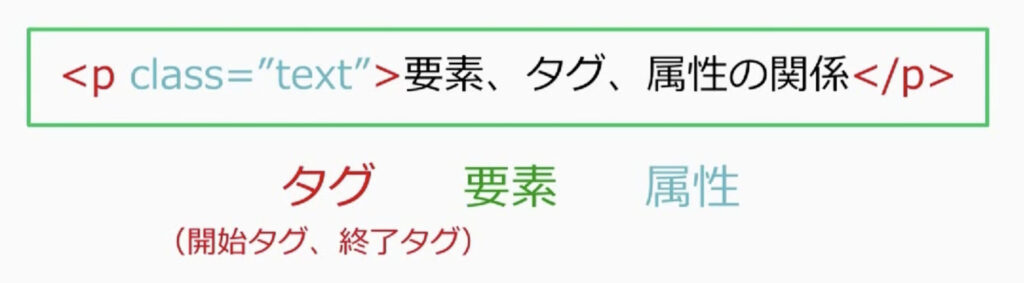
画像に出ているのはHTMLの文書の中の1行となります。この中で赤字で示されているのがタグとなります。
このタグというのは機械に指示を出すために必要な印となります。このタグを記述するだけでもコンピューターに
伝えることができますが、コーディングしていくのにつれてタグだけでは情報が足りなくってきます。
よりコーディングをしていくのに意味づけを入れていく必要があります。それが青字で示されている属性と
いう情報になります。この属性情報をタグに追加していくことでさらに機械に伝わる文書に変えていくことができます。
最後に緑色の枠で囲まれている部分を要素と言います。赤字で書かれている部分はタグと言います。
タグは<開始タグ>と<終了タグ>があります。このふたつをペアで記述することが特徴になります。
このペアで囲まれている部分をまるっと1文要素と呼びます。タグの意味合いというのはネット上で調べれば出て
きますが、要素というのはこれからHTMLをコーディングしていくうえで頭の中で思い描くことを
意識しながら学んでいきましょう!
要素の親子関係

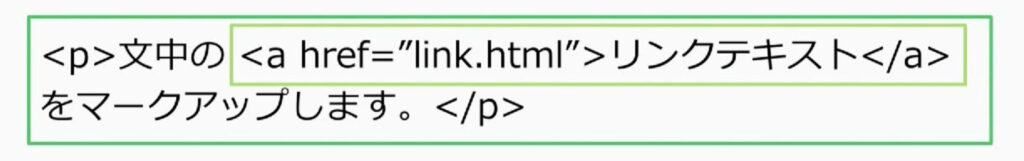
これから学習しようとしている人は複雑に見えるかもしれませんが先ほど紹介した囲まれている
要素の部分を見ていきます。まず内側に薄い緑色で囲まれていてaタグの開始タグと終了タグで
囲まれている要素とpタグで囲まれている要素はよく見られ要素が入れ子になっている状態です。
このような記述は一般的なものになります。こういった入れ子になっている状態の時のポイントは
親子に例えて見ていきましょう!親子に例えていくと外側で囲まれているpタグが親要素で内側の
aタグで囲まれている部分が子要素となります。まずはこのような短い親子関係を理解して
HTMLの記述に慣れていきましょう!
HTMLの基本構造

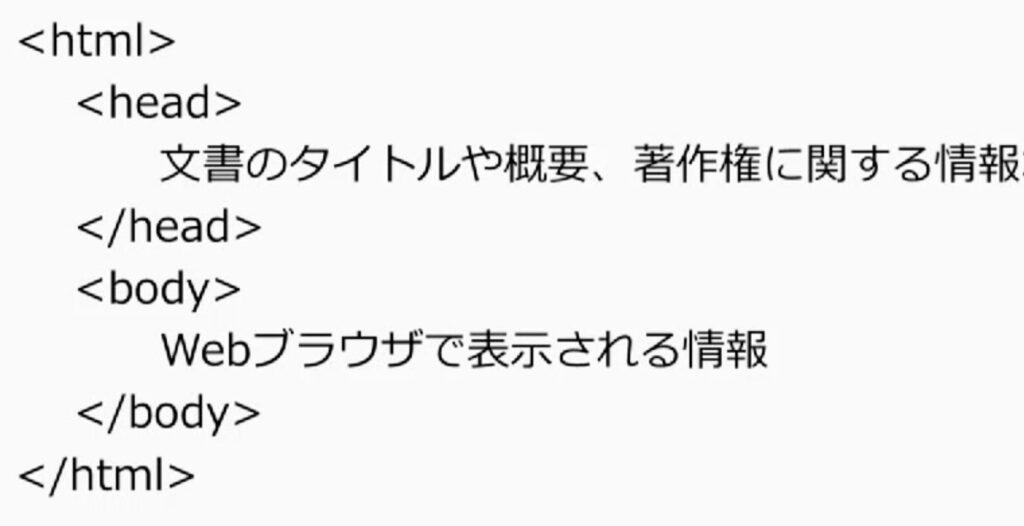
画像はHTMLの基本構造になります。
まずはhtmlタグで全体が囲まれています。大きく分けてheadタグの部分とbody
タグの部分に分けられます。まずheadタグは、Googleで表示結果として検索される部分になります。
他のデバイスで観覧した時の見せ方などを指定します。bodyタグの部分は、Webブラウザに表示される
部分になります。文字であったり写真がbodyタグの中に書き込まれます。
これがまず初期的な基本構造になります。
まとめ
今回はHTML の入門中の入門です。まずはHTMLの概要を理解して基本構造をみれるようになりましょう!
タグ(開始タグ、終了タグ)、属性、要素を理解しましょう!その後から記述をしていく進め方が大切に
なってきます。コーディングは進めていきながら、タグの意味の理解と要素の見分けができればHTMLは
それだけでできます。次の記事では深ぼりしたコーディングは発信していきましょう!このHTMLの記事を
読み進めていけばHTMLは十分学習できるのでぜひ参考にして下さい!この内容とこれからの記事は
私が実際にこのやり方でスムーズに学習できた方法です!
