どうもこんにちは。きょーたです。
前回の記事の『【無料】これからHTMLを学ぶ人のための一歩』に引き続きHTML を
さらに掘り下げていきたいと思います。
アホである私ができたので誰でも勉強すればできるHTMLの学習方法をご紹介します。
前回はHTMLの基本構造までご紹介したのでその先を見ていきましょう!
タイトルとメタ情報
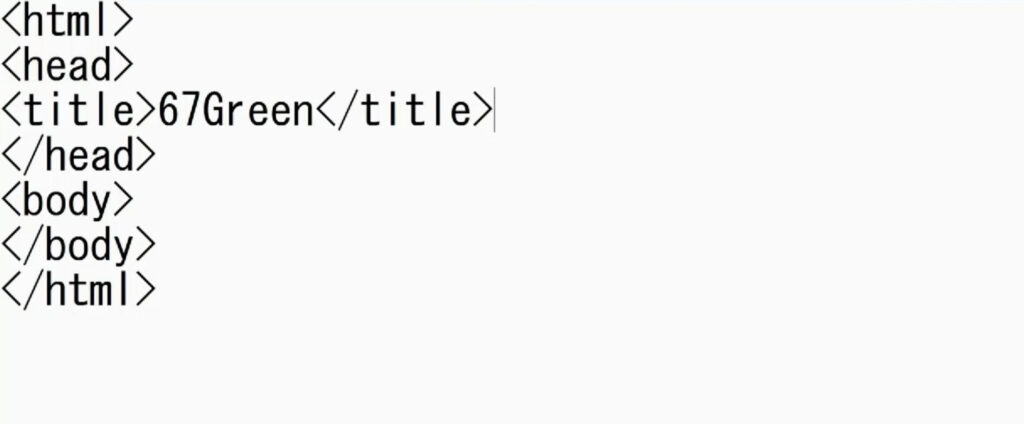
<head></head>で囲まれている中にタイトルとメタ情報を記述する必要があります。
まず、タイトルですが<title></title>で囲みその中に記述していきます。この記述内容は
Googleなどで検索された際に最初にリンク型で表示されているところを指します。
リンク型でクリックされる場所のタイトルを<head></head>の中で<title></title>で
囲み記述することで表示されるのです。

メタ情報とは
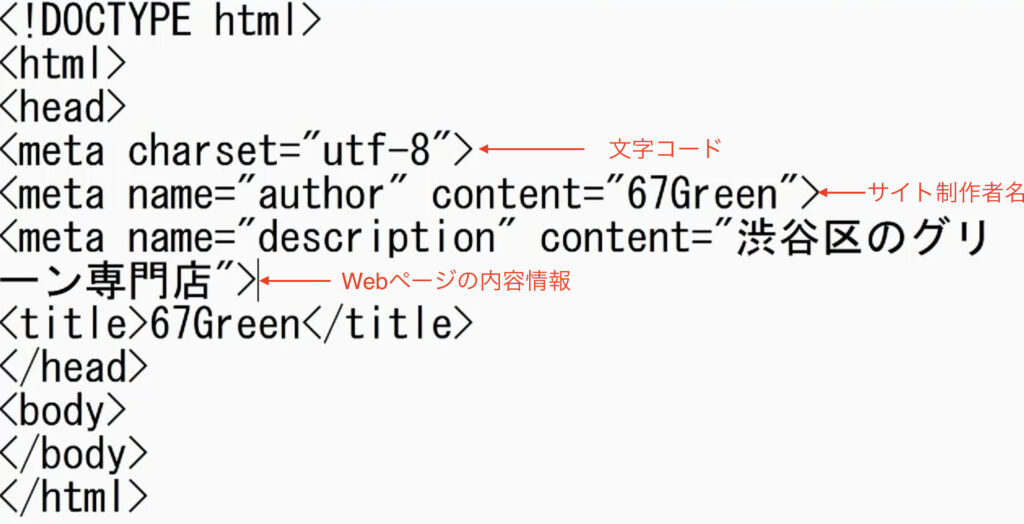
メタ情報とは<head></head>の中に記述するページを説明するための情報を入力します。
<情報とは>
・HTML のバージョン(HTML5)
・文字コード(UTF-8)
・ページのタイトル
・ページやサイトの概要
最初に書かれているHTMLのバージョンというのは、最新のWebページを作成するのに
あたってHTML5のバージョンで書かれているので基本的にはHTML5で書かれている認識で
いいのですが、少し前のバージョンで記述されている場合もあるので注意が必要な時があります。
このHTMLファイルの見分け方ですが、
・HTML4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
・HTML5
<!DOCTYPE html>
書かれているようにHTMLファイルの最初に上記のようなものを書くことによって
HTMLドキュメントがバージョンが何で書かれているのかというのをブラウザに
情報として伝えているのです。バージョンが違うと何が起こるのか。それは使えるタグが
異なり、属性が違ってきます。そのバージョンの情報というのは、インターネット上で
公開されています。『HTML 仕様書』で検索してもらうと出てきますが、クリックすると
膨大な数が表示されてわかりづらいのでインターネットで調べるよりも書籍を一冊買って
いただいたほうがわかりやすくスムーズなのでHTMLをしっかりと勉強し隅から隅までHTMLを
理解したい人は、書籍を手に取ってみてください。
次にheadの中に記述される要素を紹介します。

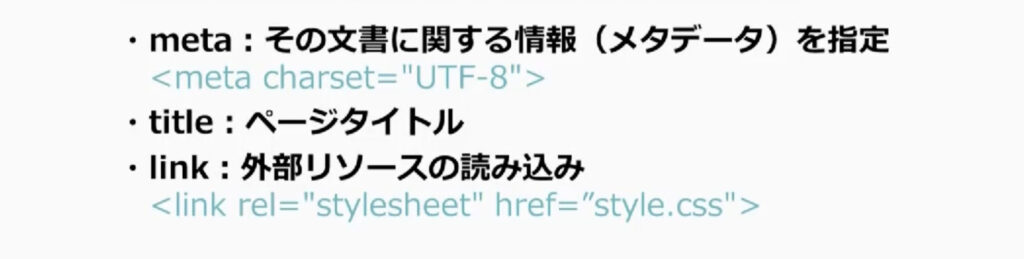
先ほど紹介した文字コードを指定するには、metaというタグを使います。
しかしmetaタグだけでは情報を伝え切ることはできません。属性が重要なのです。
文字コードを指定するにはmetaの中にcharsetという属性をつけて"UTF-8"書くことで
この文字コードは、『UTF-8です』と伝えることができます。このmetaの特殊なところは、
終了タグがないということです。次に先ほど紹介したtitleタグでページのタイトルを表示
させることや外部リソースを読み込むlinkタグがあり、HTMLファイルにCSSファイルを読み
込むための記述となります。このlinkタグも同様に終了タグがないのが特徴です。

そのほかの外部リソースでいくとページに動きをつけたい時はJava Scriptという
プログラミング言語が必要になります。例えばJava Scriptのファイルを読み込み
たいときは、Scriptタグを使って読み込みます。
OGP(Open Graph Protocol)ですがmetaタグにproperty属性とcontent属性を
合わせて記述することによってSNSでシェアさせたときのコントロールを行うことが
できます。この5つの情報が組み合わさることによって見え方をコントロールします。
このJava ScriptとOGPに関しては最初は覚えなくていいです。
まずは基本的なWebページの情報とCSSファイルを読み込めるようにしっかりと
記述を理解して下さい。

まとめ
今回の記事は、前回に引き続きHTMLの内容を記述しました。
HTMLをコーディングしていく上で、必要なWebページの情報を記述する内容を具体的に
ご紹介しました。タイトルとメタ情報は、必ず必要な情報になります。形はコーディング
していくうえで一緒なので覚えましょう!このWebページの内容をブラウザに伝えることが
できなければ、Webページを完成させることはできないですし、コードを書いても意味がなくなって
しまうのでタグを覚えていくことも大切ですが、まずは、しっかりとメタ情報を理解して次にステップ
アップしていきましょう!何より順序よく学習していくことが大切だと感じていますので!
次は、タグの種類と使い方の理解について書いていくので少しでも自分のスキルアップになるための
10分にしていただけたらと思います。