どうもこんにちは。きょーたです。
今回の記事はHTMLのタグの種類と使い方について解説していきます。
HTMLというのは、タグという印をつけてWebページをコーディングして
いく作業になります。このタグというのがHTMLにとってポイントになります。
このタグがCSSファイルを記述するのにも大切なのでしっかりとマスターして
もらいたいと思います。
HTMLタグ基礎 種類
h要素(見出し)
まず、いろんなWebページをみてどこにどんな見出しがあるのかチェックすることから
始めましょう!見出しというのはh1〜h6まで6種類の見出しのタグがあります。
この数字は何を表しているのかと言うと見出しの大きさを表しています。
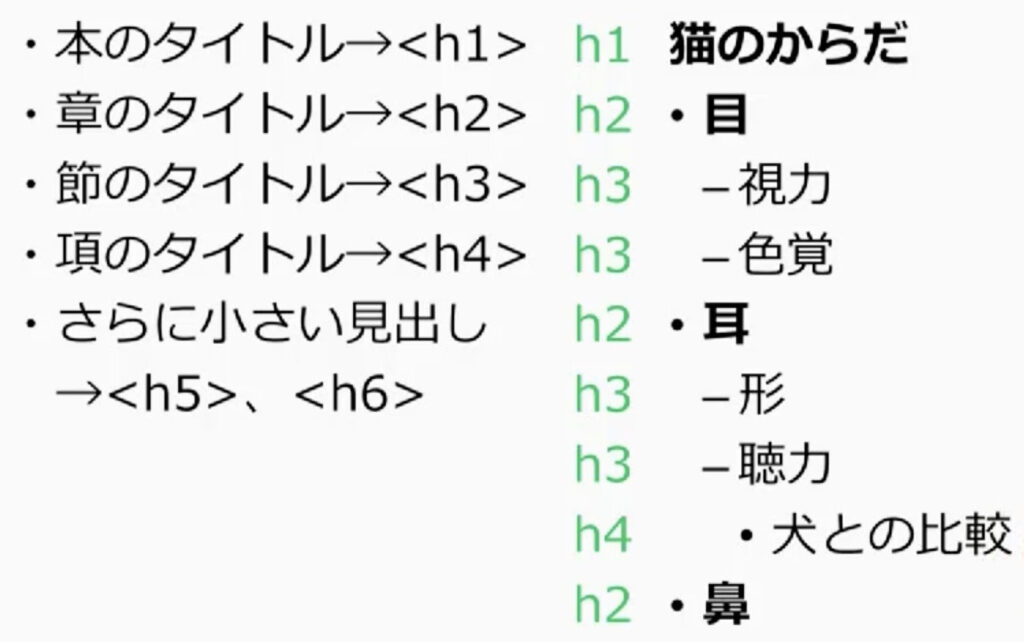
h1の見出しはそのページの最も大きな見出しとなります。次に大きいのがh2、その次がh3と
段々と見出しが小さくなっていきます。見出しの付け方を本に例えた例(猫のからだ)が
あるので参考にして下さい。

ul・liタグ(箇条書き)
箇条書きというのは、日常生活の中であまり馴染みのないことかもしれません。
しかしWebページでは頻繁に使われる表現になります。その箇条書きを表すのに
必要なul・liタグになります。下の画像をみてもらえればわかると思いますが、
まず全体をulタグで囲むことによって機会に箇条書きのエリアだと認識させます。
その中にliタグでひとつひとつの項目を囲んでいきます。ここで注意が必要なの
ですが、ulタグで囲まれている中にはliタグ以外書くことができません。またolタグと
いうのがあります。これは順番が決まっている箇条書きの場合に使用します。例えば、
レシピで順番を入れ替えたらいけないような場合に使用します。
pタグ(段落)
pタグというのは、文章の段落という意味を機会に伝えることになります。
しかしpタグというのは、文章の段落を表す以外にも使われることがあります。
例えばボタンや著作権情報など一般的に他の人が書いたコードを見るとみられます。
なのでpタグというのは使用範囲が広いですが、何でもかんでも使用することは、
よくないので段落を示すものだと覚えておいて下さい。また、pタグで囲んだ文章は
ずらずら書いていくと変え行されることはなく、そのまま文章が並びます。pタグで
囲んでいて文章を変え行したいときは、変え行したい文字の後にbrタグをつけることで
変え行をすることができます。
情報の分類
Webページをコーディングしていくにあたって情報の分類は、必要不可欠になります。
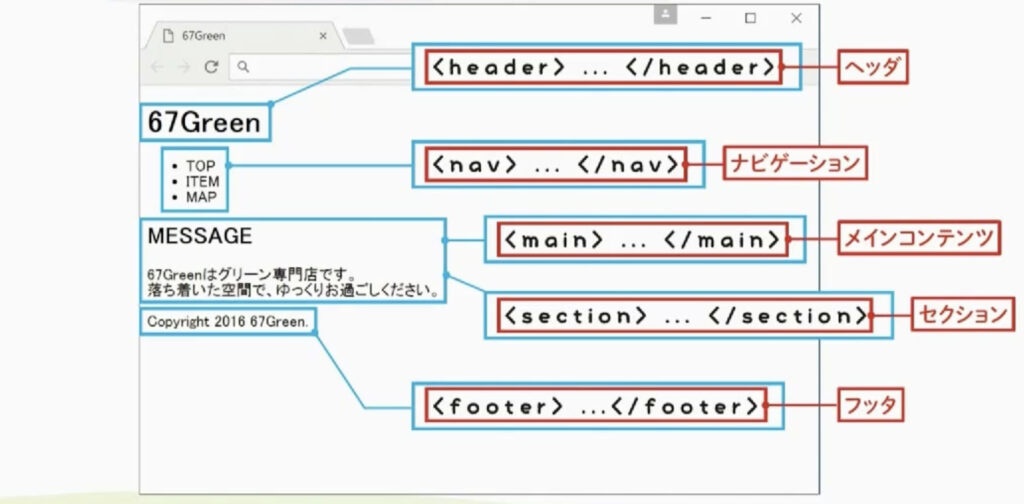
それはエリアの区分けをしていくということになります。その区分けするためのタグが
ありますので画像をご覧ください。

以下のタグがWebページを区分けするために必要となるタグになります。
このタグを使うことで機会に情報の種類を分けて認識させているのです。
画像を埋め込む
・srcとaltは必須属性
<img src="画像ファイルのパス" alt="画像の代わりに表示される文言">
画像を埋め込むために必要なのがimgタグになります。imgタグだけでは
どの画像を埋め込むのか機会は認識できませんので、属性が大事になってきます。
imgに加えて必ずsrc属性を記述して下さい。これはセットで覚えてもらって構いません。
src属性を使って埋め込みたいファイル名やファイルまでのパスをしていきます。
alt属性もimgタグにとっては、必須の属性です。altは何らかの理由で画像が表示されなかった
時に代わりに表示される文言を指定することができます。
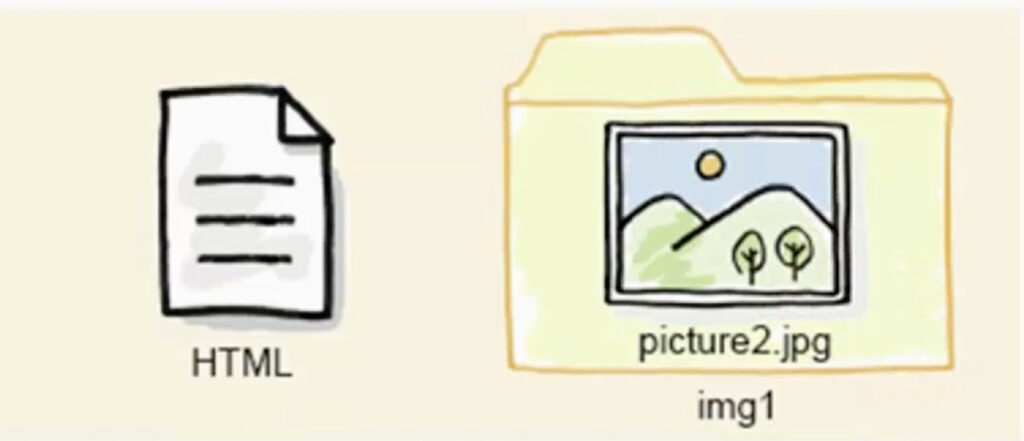
画像のファイルという部分ですが、少しややこしく慣れるまで難しく感じるかもしれませんが
覚えたら余裕です。いろんな書き方があるのですが、HTMLファイルと同じ階層に写真を持って
くるように指示するだけです。簡単な例をご確認して下さい。

<img src="img1/picture2.jpg" alt="">
画像ファイルパスのところにまずフォルダの名前を記述して1階層上に写真をあげます。
スラッシュを記述してファイル名を記述すればHTMLファイルに写真が表示されるように
なります。これは簡単な基本的なパターンになります。まずはこれを記述して写真が
表示されるのを実感してみて下さい。
リンクの設定
リンクというのは、複数のページができた時に文字をクリックするとそのぺージから別のページに
飛ぶことができる動きのことを言います。ページ同士をリンクさせるのは、aタグを使います。
クリックするとリンク先を指定できる記述が以下の通りになります。
<a href="リンク先">リンク元</a>

これがHTMLをこれから学ぶ人のための基本中に基本のタグになります。これは必ず学ぶべき
ものなのでまずはここからしっかりと覚えてもらい少しずつHTMLのコーディングの理解度を
深めていって下さい。早くステップアップしたい人、短期集中型の人は、プログラミング
スクールをお勧めします。学習プランが明確であり、わからなければすぐに先生がいます。
その環境に入ることは決して無駄になることはありません。

