どうもこんにちは。きょーたです。
今回の記事は、CSSの書き方についてご紹介します。
ここまでご紹介してきたHTMLファイルと組み合わせてWebページをデザインしていきます。
HTMLはタグをつけて印とし文書を機械に伝える役割でした。CSSはCascading Style Sheetsと
いい、そのHTMLファイルで記述した文書のレイアウトや配色を担う役割をします。
具体的にどんなふうに書くのかが大切なので見ていきましょう!
CSS 書き方
CSSとの書き方は、セレクタ、プロパティ、値に分けられます。
下記をご覧ください。
セレクタ:どこに(スタイルの適用先の要素)
プロパティ:どんな(スタイルの種類)
値:どのように(適用するスタイル)
p{
color:black;
}
CSSは、3つの情報から成り立っています。まずはセレクタですが、これら適用していく
スタイルをどこに指定するのか適用先の情報となります。次に指定していくのは、
プロパティです。スタイルの種類で例えば背景色を指定したり文字の大きさを変えたり、
スタイルにはさまざまな種類があります。決められているプロパティ名で指定します。
そして値になります。先程のプロパティに対してどんな値を記述していくのかが
決まっています。CSSを記述していく際にこの3つが基本となるのでしっかりと
組み合わせを理解しましょう!

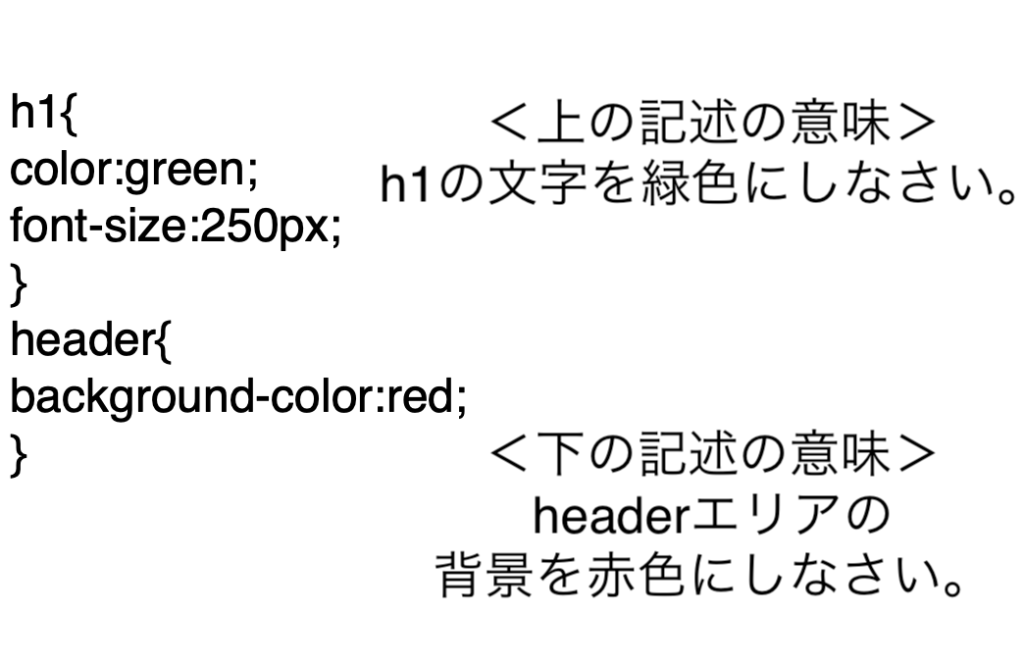
この画像を参考にした際にまずセレクタでHTMLでコーディングしたところを指定します。
次に決まられているプロパティを使ってデザインを指定いきます。ここまで場所指定して
何をしたいのか決めたので最後に値で適用するものを決めます。これが基本的なCSSの
コーディングとなりますのでしっかりと頭で構造を理解したうえでコーディングして
いきましょう。CSSの構造を理解することでコーディングしていくと共に読めるように
なり理解できるようにもなります。
セレクタの種類
タイプセレクタ

先程のCSSの基本の書き方と同様にタグの名前をそのままCSSのセレクタに当てはめる
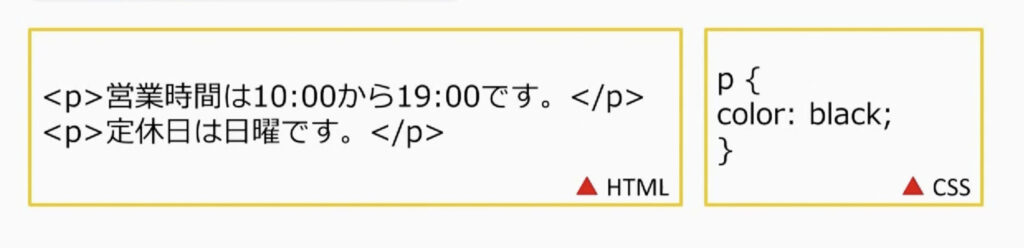
ことをタイプセレクタと言います。左側がHTMLで書かれているコード。右側がCSSで
書かれているコードです。右側のCSSのコードを見ていただくとHTMLで書かれている
pタグがそのままCSSのほうのセレクタの位置に記述されています。p要素に対して場所が
指定されていてCSSを読み解くと『p要素の場所の色を黒色にしなさい。』という意味が
機械に伝わっています。ここで左側のHTMLを見ると2文共p要素で囲まれているので
文字が黒色で表示されます。
classセレクタ

先程のタイプセレクタでデザインができればそれに越した事はないのですが
コーディングしていくうえで同じp要素で片方のp要素だけ文字色などを変えたい時が
必ず出てきます。その時は名札をつけることがポイントになります。その名札をつける
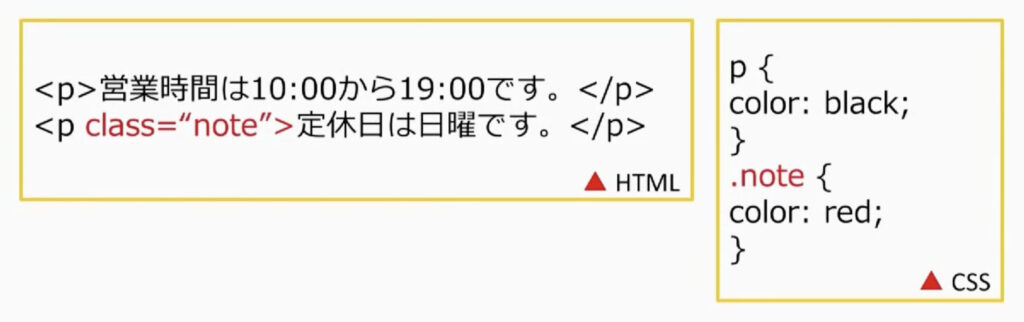
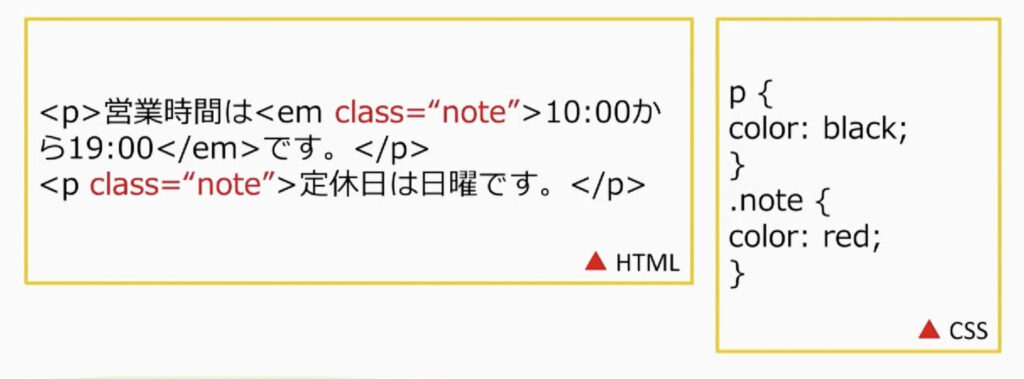
こと事をclass属性と言います。画像を見ていただけるとわかるやすいと思うのですが、
2つ目のp要素に<p class="note">とついています。漏れは2つ目のp要素にnoteという
名札をつけたことになります。ここがポイントになります。右側のCSSのコードを見て
いただけるように『.note』と書かれています。HTMLでclass属性を使って自分でオリジ
ナルの名前をつけた場合にCSSで記述する際は、ドットをつけて印をつけて下さい。
これは決まりです。注意点ですが日本語を使ってオリジナル名を作ることができないので
半角英数字で記述するようにして下さい。

またclass属性の良いところは、同じオリジナル名を複数箇所に使用できるところです。
画像を見ていただくとemタグとpタグで同じオリジナル名が使用されています。同じ名札が
ついているのでCSSを見ていただくと文字色はどちらも赤色になります。

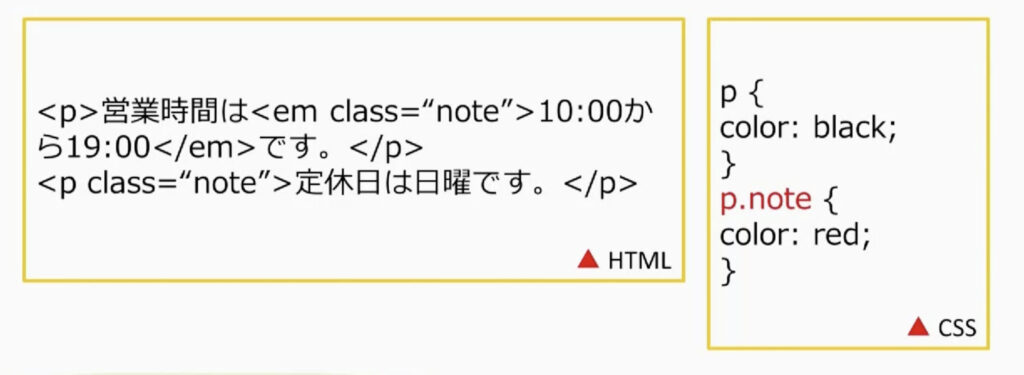
2文共class属性で『.note』と名札が付けられているのですが画像のCSSをご覧頂くと赤色で
『p.note』と記述されています。これはp要素のみに限るという意味になります。これは条件が
付けられたということで、『.note』だけれども『p.note』だけ文字を赤色にという指定になります。
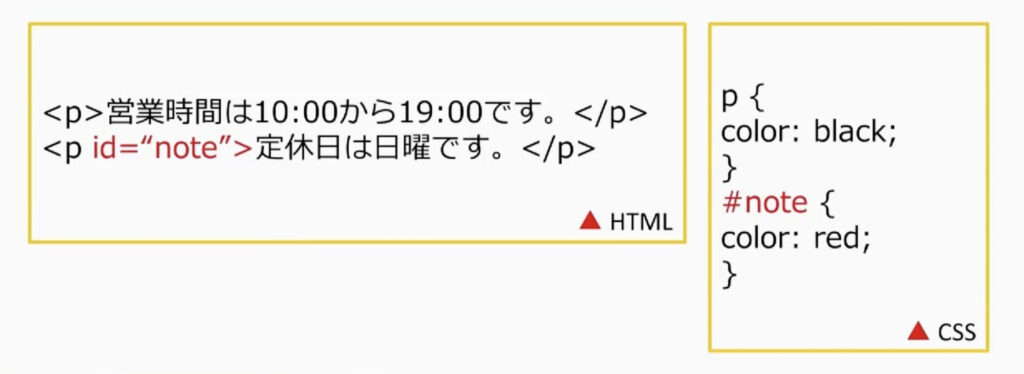
idセレクタ

idセレクタはclassセレクタと使い方が非常に似ています。classと同様に名札をつけるために
使用されます。idセレクタを使ってセレクタを指定するときは半角の#を使いオリジナル名を
使って指定します。idセレクタを使用する際は、注意が必要です。ページの中でidセレクタを
使用したオリジナル名は、1度しか使うことができません。同じものを使い回す事は、できない
ということを覚えておいてください。
まとめ
今回は、CSSの基本である名札付けのclassセレクタとidセレクタについてご紹介しました。
この2種類のセレクタは、CSSをコーディングしていくうえで必ずといっていいほど必要な
ものになります。Webページで装飾、レイアウトを整えていく際に簡単なタイプセレクタのみ
で完結できることはまずありません。HTMLファイルにおいて同じタグを使う事はよくあること
なので、classセレクタとidセレクタを使用することで名札をつけてあげることで区別させてあげ
る必要があるのです。ぜひもっと詳しくCSSに関して理解度を高めていきたい人は、書籍をご購入
していただくかプログラミングスクールに通う事をお勧めします。書籍を購入して独学するとなると
わからない部分を聞くことができないので躓くケースがよくあります。プログラミングスクールに
通ってすぐに聞ける環境に身を置くのも良い方法ですね。ぜひチャレンジしてみてください!