どうもこんにちは。きょーたです。
前回のCSSの基本に引き続き今回はCSSのセレクタの使い方について解説していきます。
前回は基本中の基本であるCSSのコーディングの仕方についてやっていきましたが、今回は
前回に比べて少しだけ難易度が上がるセレクタの組み合わせ方についてやっていきます。
結論CSSをコーディングしていくうえで必須になっていきますのでしっかりと理解して
スキルに変えていきましょう!
セレクタの種類
子孫セレクタ(組み合わせ方)

セレクタの組み合わせについてですが前回ご紹介したセレクタは、単体での扱いになります。
全ての要素に名前をつけてコーディングしていくと膨大な数になってしまいます。多くてなにが
なんだかわからなくなってしまいますのでセレクタの組み合わせ方を覚えてください。最もよく
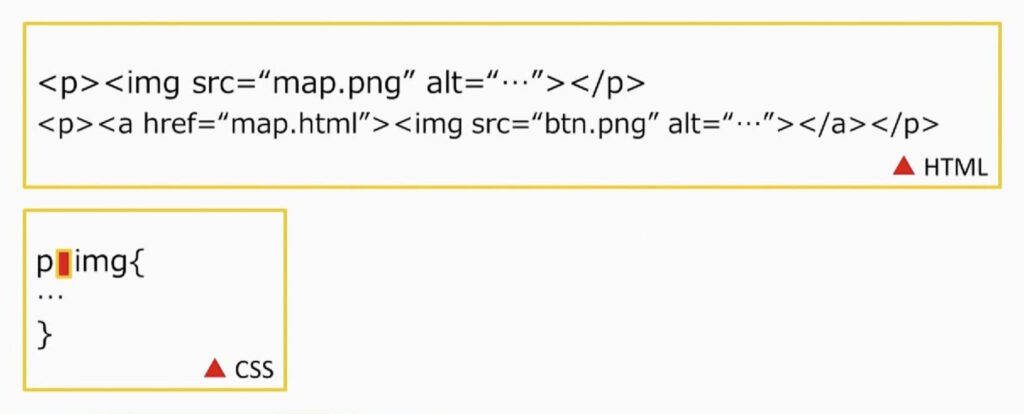
使われる組み合わせとなるのが子孫セレクタです。下のCSSの欄にご注目下さい。赤色で四角位
のがはさまれています。これは半角スペースだと思って下さい。CSSを解説しますとp要素に含ま
れるimg要素という意味になります。HTML欄をみてみると2つ目の文章はaタグが挟まれていますが、
どちらとも結果的にはp要素の中に含まれるimg要素という形なので変わりないので両方適用されます。
複数セレクタ

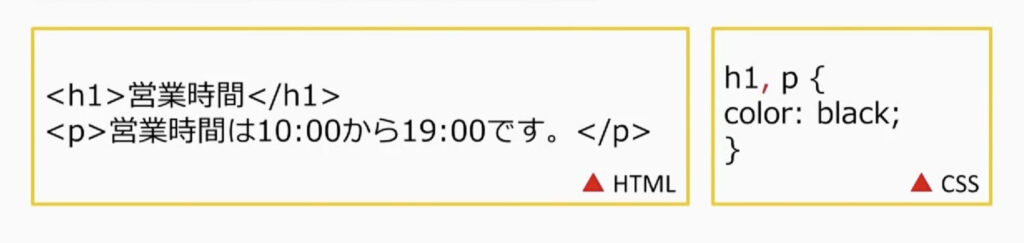
次に複数セレクタという組み合わせ方になります。CSSを見て頂くと、h1,pと
記述されています。複数のセレクタに対して記述したものが適用されます。h1,pと
記述した場合にその両方を一気に文字色を黒にスタイル変更することができます。
セレクタはh1とpなのでどちらにも適用されるということになります。なのでカンマを
つけることによって複数のセレクタを指定して適用させることができます。こちらは
CSSをたくさんコーディングしていくうちに同じ内容を適用させたい場合が出てきます
のでわかりやすくするために使用します。
子供セレクタ(組み合わせ方)

次に子供セレクタです。CSSのコードを見ていただくとp>imgと記述されています。最初に
紹介した子孫セレクタに少し似ているのですが、スペースではなく、大なり記号となります。
大なり記号を使った場合には、p要素の直接の子要素であるimgということになります。
HTMLを見ていただくとp要素の中にあるimg要素が2つ存在するのですが、1つ目はp要素の
直下にあるimg要素になり、2つ目はaタグが挟まっているimg要素になりますので適用され
るのは、1つ目のp要素の直下にあるimg要素という意味になります。
兄弟セレクタ(組み合わせ方)

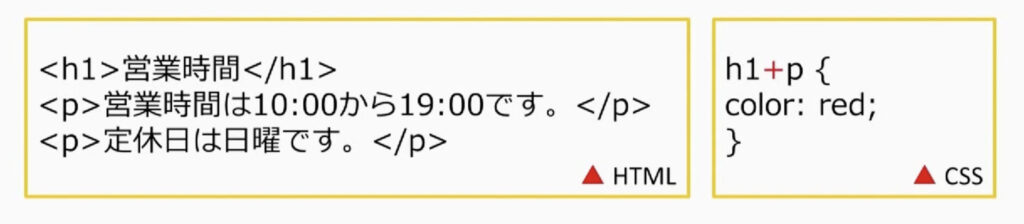
最後に兄弟セレクタになります。CSSを見ていただくとh1+pと記述されています。h1+pの
意味合いは、h1と隣合わせであるp要素という意味になります。左のHTMLのコードを見て
頂いた時にp要素が2つ存在しますがh1と隣合わせになっているのは、『営業時間は10:00~
19:00です。』といった文言になります。なのでCSSが適用されるのは、隣合わせとなって
いる1つ目のp要素のみとなります。
まとめ

前回に引き続きCSSのセレクタについてご紹介してきました。CSSは単体で記述させたり
属性を使って適用させるのはもちろんのことです。しかし、そればかりでは、膨大な数に
なりコーディングしていくうちに整理がつかずわからなくなってきてしまいます。なので
この記事でご紹介したセレクタの組み合わせ方を利用することによって整理できてコード
が見えやすくなります。前回の記事で基本中のセレクタについて解説しているので合わせて
読んで頂くとよりわかりやすいので下記から読んでみて下さい。このような内容は、私が
独学で学習した内容とプログラミングスクールで培った発信内容になります。もっとWeb
デザインにおいて必要なCSSとHTMLを徹底的に知りたい方は教えてくれる人がいる環境に
身を置くことをおすすめします。ぜひチャレンジしてみて下さい!