どうもこんにちは。きょーたです。
今回の記事はHTML5についてご紹介します。そもそもHTML5
とはどんなものなのか理解しきれていない人がいるのではない
しょうか。HTML5の基本となる考え方についてご紹介し、新しく
追加されたタグやアウトラインついてもご紹介していきます。
HTML5とは
HTMLをコーディングしていく際に必ず必要なDOCTYPE宣言というものがあります。
・HTML5の基本
<!DOCTYPE html>
上に記載されているのがHTML5のようのDOCTYPE宣言になります。
この一行をHTMLに書くことによって『このファイルはHTML5でコー
ディングしてきます』といった意味になります。このHTML5というのは、
HTMLのバージョンだと思って下さい。HTMLというのは数字によって
バージョンに分けられています。HTMLのバージョンによって何が違うか
というと大きな違いは使えるタグと属性が異なります。
HTML5の特徴
・マシン・リーダアビリティの向上を測る考え方
機械、プログラム能にとっての読みやすさを向上するという考え方です。
一般の人がWebページを見るときに特にマシンリーダビリティを意識せず
Webページのデザイン的なところのみ見ることになりますがコーディングしていく人に
とっては機会がHTML文書を読み取るのでつけられたタグであったりとか属性というもの
から推し測っています。
・ウェブ・アプリケーションへの対応(API)
ウェブ・アプリケーションとは、みなさんもお使いになっているあるいは知っているGmail
などのウェブ・アプリケーションです。例えば、メールで写真を送る際に写真を画面の中に
ドラック&ドロップできると思います。このような技術は他にもありますが、ほとんどがプロ
グラミングによって成り立っていることが多いのでHTMLができるようになったからといって
そのような動きが作れるというわけではありません。しかし、このようなプログラミング言語は
HTMLとプログラミング連携してできることをAPI(Application Programming Interface)がHTML5
から追加されています。
アウトライン
HTML5で追加されているタグを使ってコーディングをしていく際に意識してほしいのが
アウトラインという考え方になります。サンプルをご覧下さい。

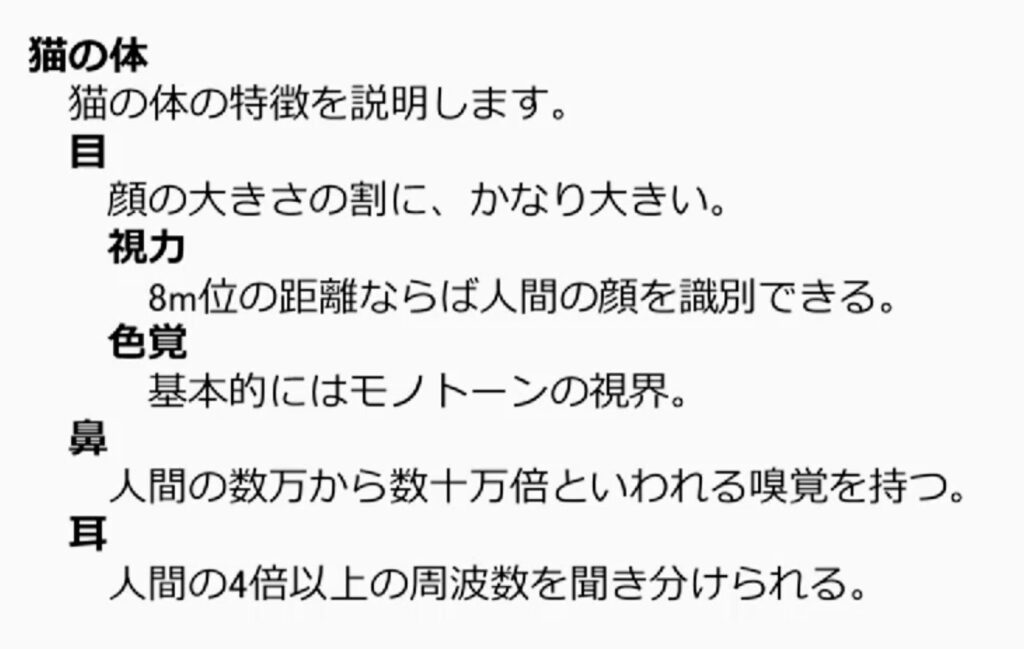
上の文章は猫の体に関する文章があったとします。この文章は長くないので読者にとっても
読めるものだと思いますがよりわかりやすく読者が読みやすいようにするにはアウトライン
が必要になります。
・アウトラインの考え方

見出しをつけてわかりやすく小分けにすることをアウトラインと言います。このように猫の体に
関する文章に対して情報に構造を持たせる事で読書はより読みやすくなります。これはHTMLの
見出しのタグをつけて以下のようになります。

このように話の構造によってわかりやすくするために見出し
を使ってグループ化していく作業をアウトラインと言います。
| 猫の体:大きなタイトル | h1 |
| 目:大きなタイトルの内容を小分け | h2 |
| 視力、色見:小分けした内容の小分け | h3 |
| 鼻:大きなタイトルの内容を小分け | h2 |
| 耳:大きなタイトルの内容を小分け | h2 |
見出しのレベルだけで話の構造を表すのは、コーディングをしていく
うちに不可能になってきます。ここでアウトラインをわざと明示する
ためのsectionタグというものがあります。見出しをつけた際には、
必ず各見出しにsectionタグで囲むようにしましょう。そうする事で
機械にアウトラインが伝わるようになります。Webサイトに掲載する
文章というのは、アウトラインを持っている方が読書に伝わりやすく
なるので意識して作るようにしましょう。
アウトラインを明示するタグ
HTML5で追加された新たなタグになります。
| 要素 | 意味 | 例 |
| section | 『見出しと内容』の意味上のセクション | 章、節 |
| article | それ自体の完結した内容 | ニュース記事など |
| nav | ナビゲーション | メニュー欄 |
| aside | 本内容から外れたいるが触れておきたい内容 | 補足記事、広告 |
| 要素 | 意味 | 例 |
| header | ヘッダー | ページ全体のヘッダー部分を表す |
| footer | フッター | ページ全体のフッター部分を表す |
| main | メインコンテンツ | ページ全体のメイン部分を表す |
HTML5.1
HTML5を学んだところですでにHTML5.1が出てきています。2016年11月には
HTML5からHTML5.1にバージョンアップしています。そんなに大きな変化は
ありませんのでご安心して下さい。ひとつだけ便利な要素が追加されている
のでご紹介します。

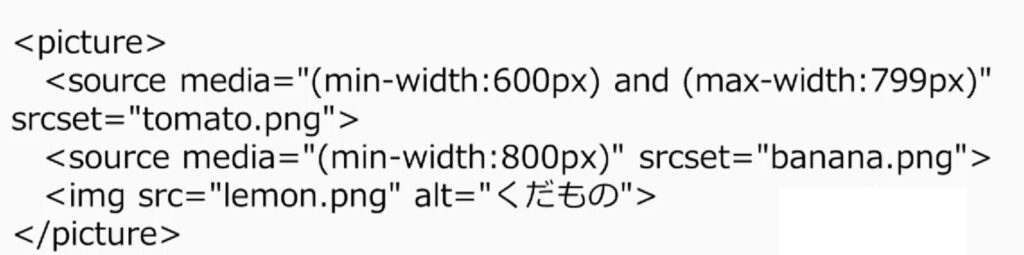
picture要素が新しく追加されました。画像に対する複数のソース追加するための
コンテナーの役割を果たします。レスポンシブデザインの記事を読んでくれた人は
わかると思いますが、source media属性を使って画面幅の最小値と最大値といった
レスポンシブの設定がHTMLのタグだけでできます。
まとめ
HTML5の基本について学びましが、HTMLは頻度良くバージョンがアップします。
大きな変化はありませんがHTML5.1が出ているのが現状です。HTMLをコーディン
グしていくうえで便利なタグが出てきています。機械にわかりやすく伝えるための
コーディングになっているのでぜひ積極的に使っていきましょう。
また最近のWebページでは、ほとんどがHTML5でコーディングされているのでHTML5
でどのようにアウトラインが明示されているのかいろんなWebページをチェックすると良いです。

