どうもこんにちは。きょーたです。
今日は、セレクタの優先度についてやっていきます。
セレクタには詳細度というものがありこれまでCSSを記述する
際にセレクタ、プロパティ、値といった記述の仕方を解説してきました。
この記事からはワンステップレベルアップしてセレクタが反映される優先度についてやっ
ていきます。HTMLとCSSの組み合わせを見ながらセレクタの優先度に慣れていきましょう。
<今回の記事で覚えるべき2点>
・セレクタの詳細度
・擬似クラス・擬似要素
HTMLとCSS見て何が適用されるのか

左側に記述されているのがHTML、右側に記述されているのがCSSとなります。
右側のCSSを見ていただくとどちらのCSSが適用されるのか分かりますでしょうか。
結論②が適用されます。左側のHTMLを見ていただくとdivの中にp要素が存在します。
CSSが適用される形として後に記述されたCSSが適用されるというのが基本としてあります。
ここでbodyタグが存在しています。HTMLのほうにはbodyタグが存在していませんが、HTML
をコーディングしていく際にbodyタグは必須項目となります。セレクタの記述がdivとbodyの
場合、どちらもHTMLタグであり影響力が同じであるため、後に記述されているカラー緑が
適用されることになります。

次は先程のものと比べて非常に複雑なHTMLとCSSになっていますが整理しな
がら解説していきます。まず左側のHTMLは全体は、<div id="content">が大枠で
囲まれています。その中の下には、<div class="today">があり囲まれています。
またその中には、p要素がありem要素が存在します。左側のCSSをご覧いただくと、
①〜③までCSSが記述されています。強調箇所となっているHTMLで記述されている
em要素のコーヒーと紅茶の文字色はどれが適用されるのか分かりますでしょうか。
<解説>
A.コーヒー
② #content em{color:green;}
emタグで囲まれているコーヒーは②のセレクタのみがターゲットとなっています。
セレクタのターゲットがまず全体に<div id="content">で囲まれています。その中の
em要素といった指定になっているのでコーヒーの文字色のターゲットとなっているのは、
コーヒーのみとなります。
<解説>
A.紅茶
①#content .today p em{color:red;}
①と③のセレクタのターゲット層を見ていただくと、どちらも紅茶を指していることが
わかります。見ていただくとどのCSSで記述されたものが適用されてもおかしくあり
ません。しかしセレクタには詳細度というものがあります。
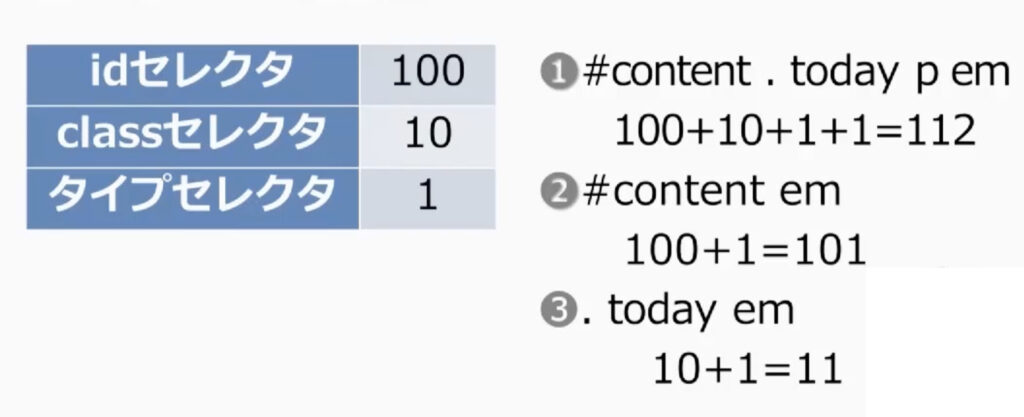
下記の画像をご覧ください。

結果として①が適用されます。なぜかと言いますとセレクタには詳細度といった
ものが設定されています。左側をご覧いただくとidセレクタは100点を持っています。
セレクタの中で非常に強い力を持っています。classセレクタは10点、タイプセレクタは
1点といったところになります。①のCSSのセレクタの指定は、idセレクタ、classセレクタ
タイプセレクタ全てを兼ね備えているので結果的に1番大きな数値を保持しているので①が
CSSとして適用されることになります。
このようにCSSに慣れてきてややこしいCSSが増えてくると『なんで正しくセレクタ、
プロパティ、値を指定しているのに適用されないのか』といったことも出てきます。セレクタ
の詳細度に原因があることがよくありますので覚えておきましょう。
擬似クラス・擬似要素
擬似クラス
| 要素名:link | 未訪問リンク | a:link{color:blue;} |
| 要素名:visited | 訪問済リンク | a:visited{color:blue;} |
HTMLで記述したa要素で指定しているリンク先についての要素名になります。
上の表をご覧ください。未訪問リンクは言葉通り訪問したことがないリンク先の
文字色を指定する場合にセレクタで指定した後付けでlinkと記述します。訪問済リンク
もリンク先を訪問した後に文字色をつけたい時にvisitedを記述して訪問後の文字色を指定します。
ダイナミック擬似クラス
| 要素名:hover | カーソルが乗っている要素 | p:hover{ background:grey; } |
| 要素名:active | クリック中の要素 | p:active{ background:blue; } |
| 要素名:focus | フォーカスされている要素 | a:focus{ color:red; } |
またユーザーがパソコンを操作した際に特定のアクションを指定できリンクの
文字色を指定できるダイナミック擬似クラスがあります。リンクにカーソルが
乗った際に文字色を指定できるhover擬似クラス、クリック中の文字色を指定
できるactive、linkにフォーカスが当たった際に文字色を指定できるfocusがあります。
擬似要素
| 要素名:before | 直前にテキストや画像を挿入する | h1:before{ content:"⭐️"; } |
| 要素名:after | 直後にテキストや画像を挿入する | li:after{ content:"。"; } |
beforeの場合:contentプロパティを使って見出しや段落などの前に指定した 値を挿入する事ができます。
afterの場合:contentプロパティを使って見出しや段落などの後に指定した値を挿入する事ができます。

先程紹介した擬似クラス・擬似要素を加えたセレクタの詳細度になります。
それぞれのポイントをご確認ください。また一番上にはHTMLのstyle属性が1000
ポイントとなっています。これはHTMLのファイルの中にstyleタグで囲んでCSSを
記述した際のポイントとなります。画像をご覧いただくと1番ポイントが高く反映
されやすいので強い力を持っているということになります。
まとめ
CSSをシンプルに記述して装飾・レイアウトを完結できることが1番良いですが
レベルが上がっていくと複雑なコーディングになってきます。複雑なコーディング
を理解してセレクタを指定するには、詳細度を理解して置く必要があります。
レベルが高いCSSをコーディングしていくためにセレクタの詳細度を理解
しましょう!